The Atomic Unit of Design is the Team
Peter Merholz |ピーター・メルホルツ氏

ピーター・メルホルツ氏について
ピーター・メルホルツは25年以上にわたり、デザイン、
「私の仕事はテクノロジーとヒューマニズムの交差点にあります。
彼がユーザーエクスペリエンスを追求したのは、
「体験は時間の経過とともにどのように進化していくだろうか? チャネル、デバイス、
一貫性のあるエクスペリエンスを実現するには、
そしてメルホルツ氏は「ブログ」という言葉(造語)
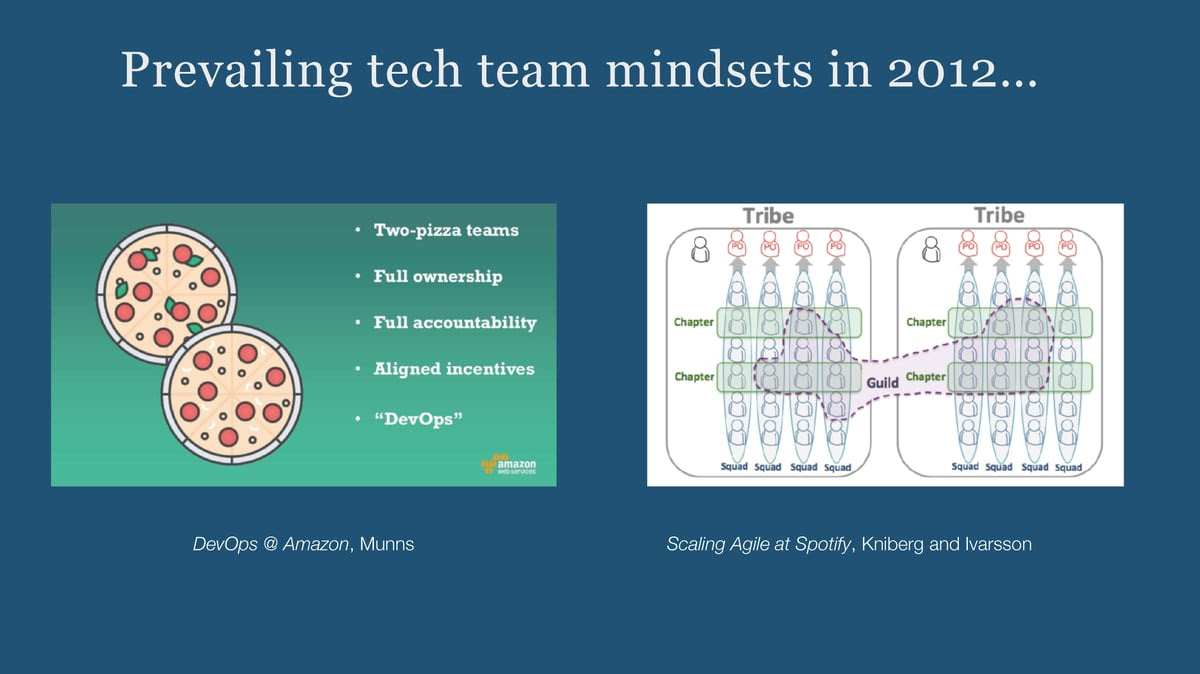
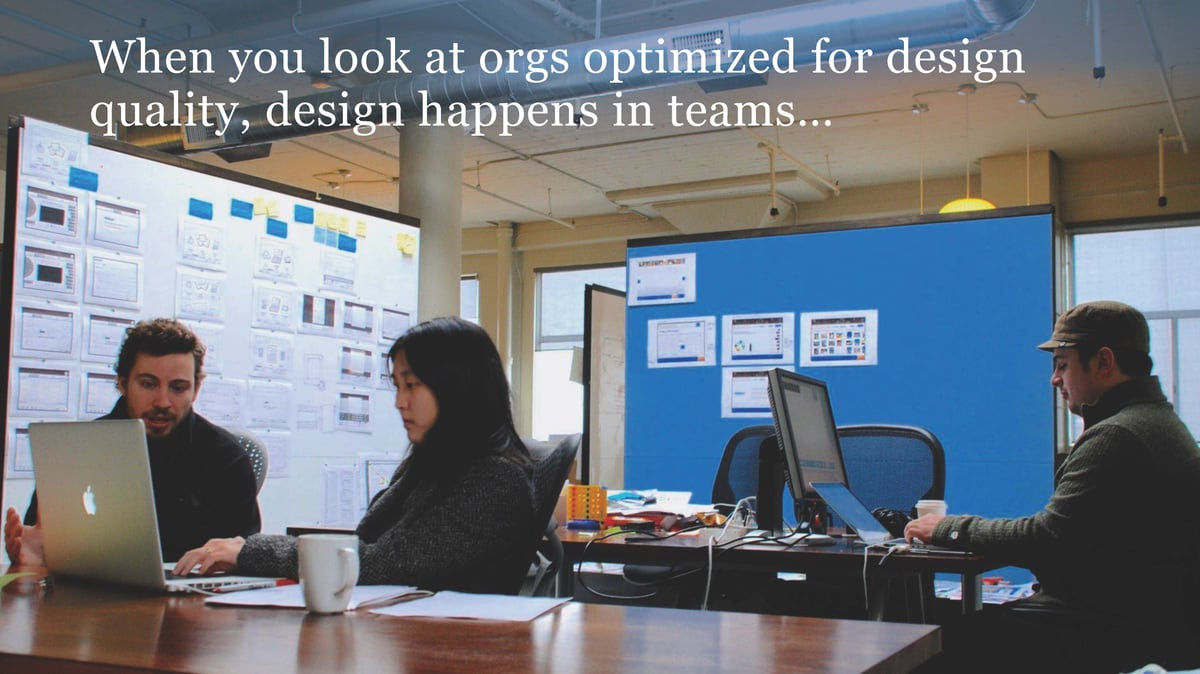
2012年頃のデザイン組織
話は2012年に遡る。メルホルツ氏は創業者の一人であったUX

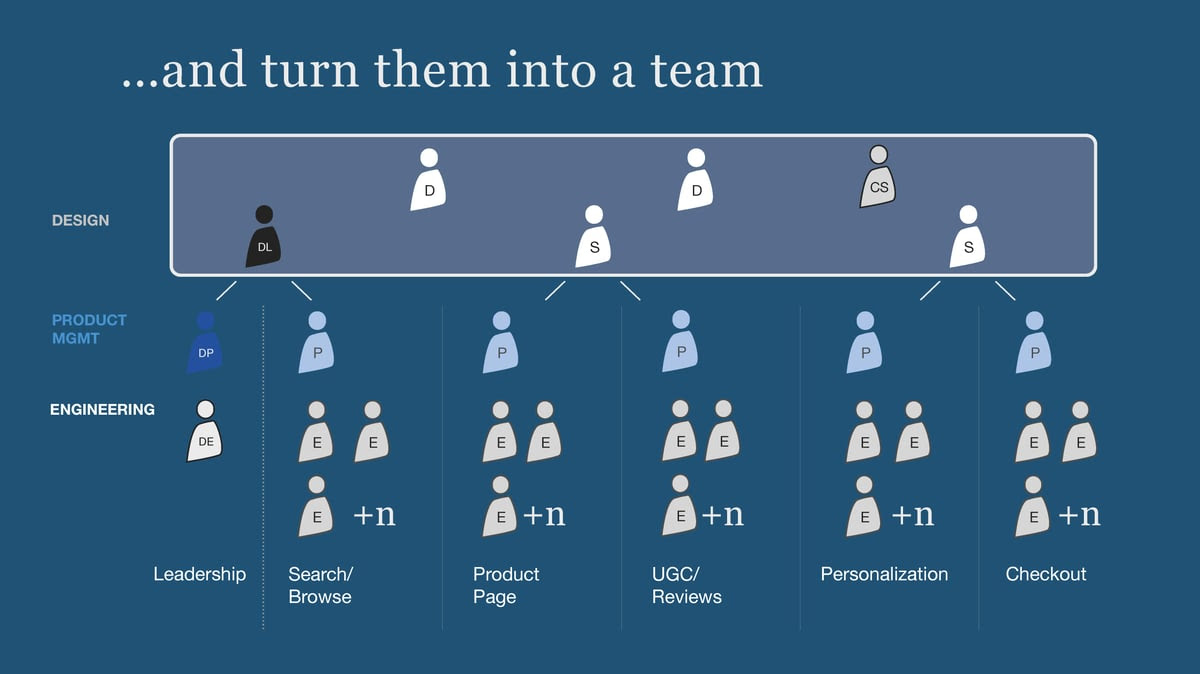
左はアマゾン、右はスポティファイのチームの考え方
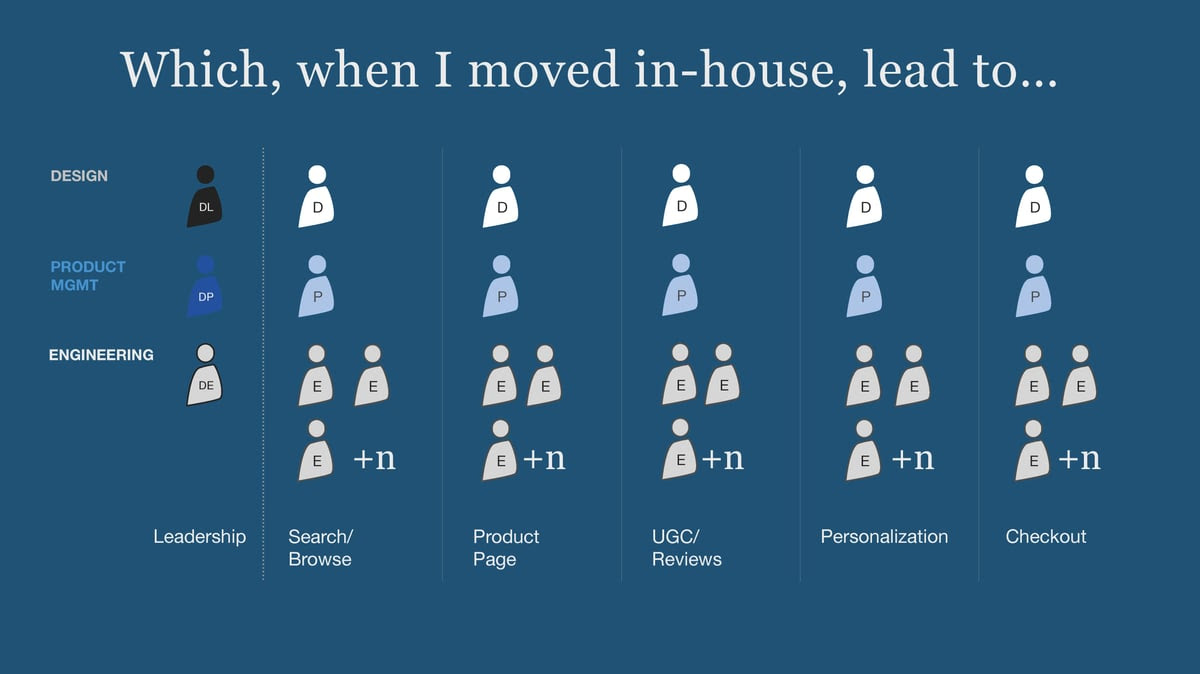
メルホルツ氏はアダプティブパスを辞めた後、

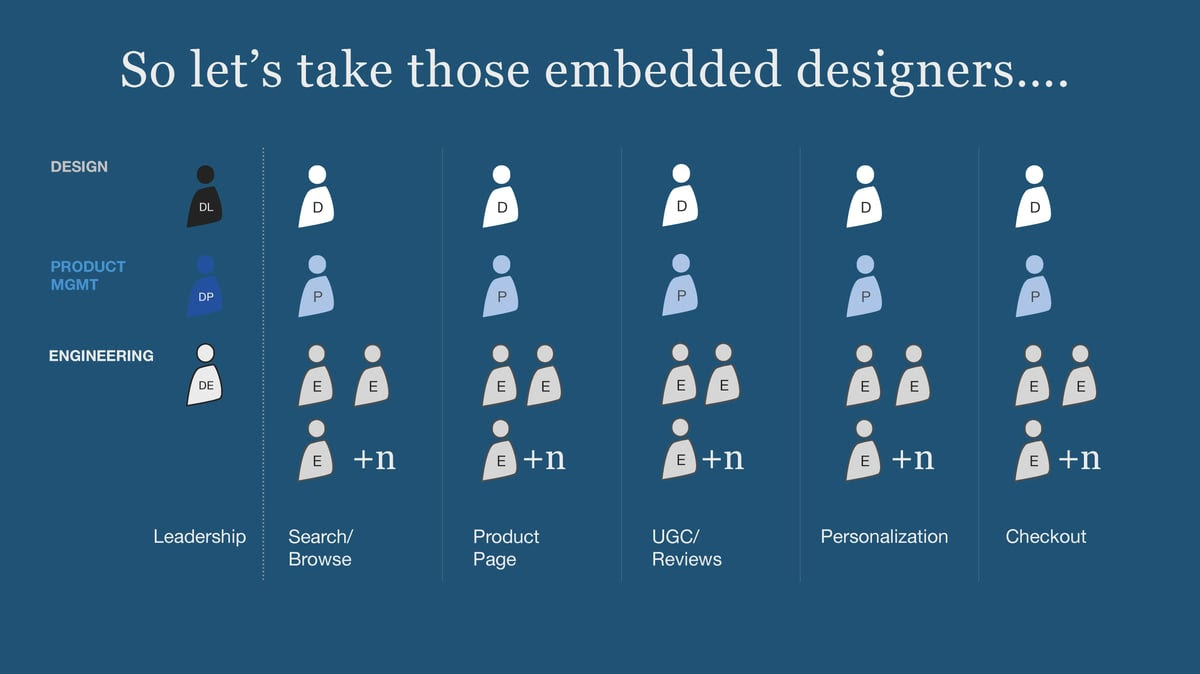
左端には、デザインのリード、製品管理のディレクター、

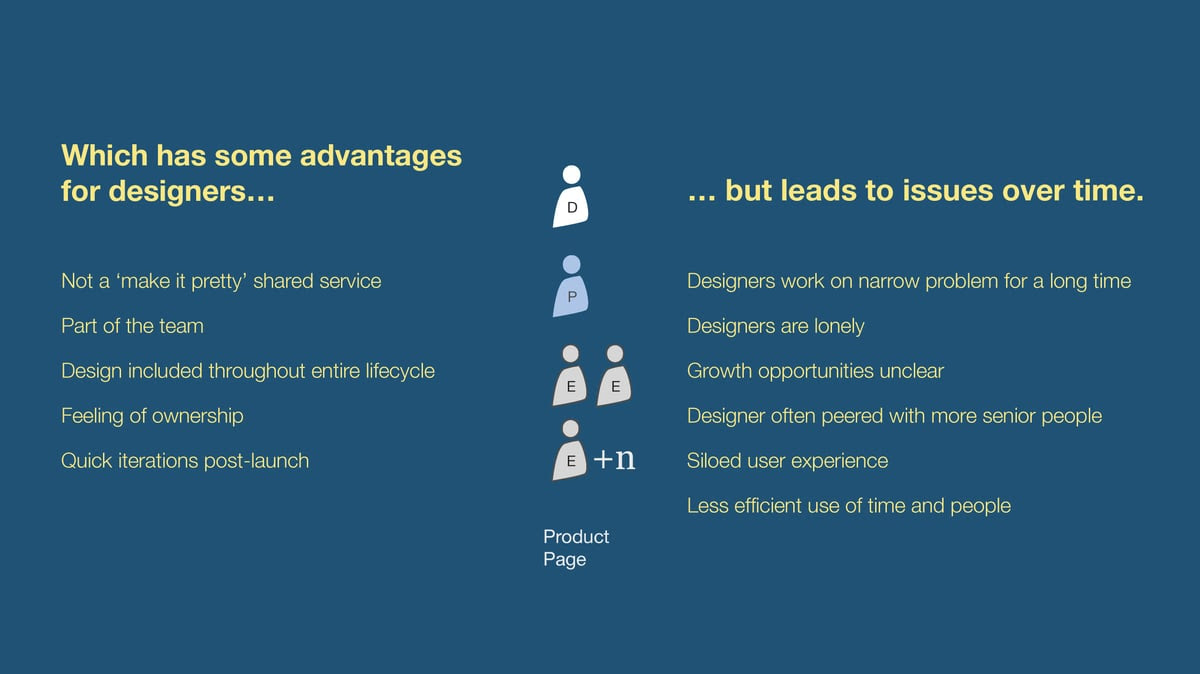
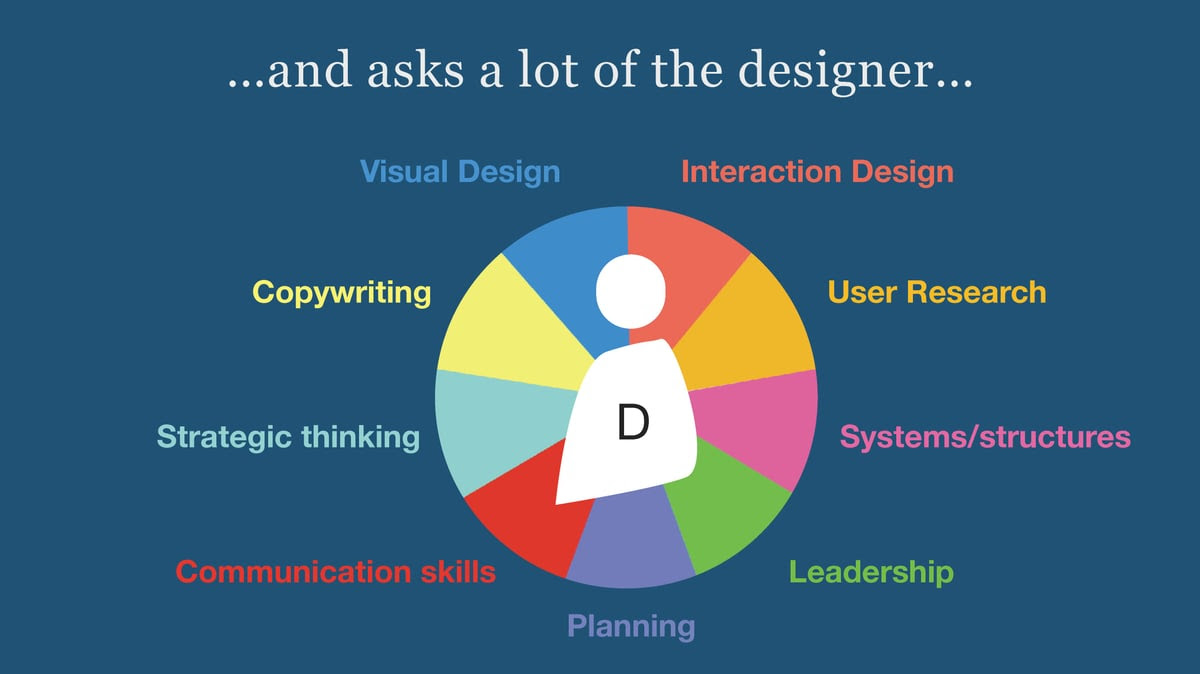
デザイナーにとって有利なことが後々問題をもたらす
デザイナーはチームの一部であり、
このモデルでは、

一人のデザイナーへの過多な期待のサイクル
デザイナーが一人しかいない場合、
ユーザーエクスペリエンスを最適化するとしたら
チームを構築するこのピザのチームモデルやSpotifyのスク

「もし他の何かのために最適化するとしたら」「
「
純粋な組み込みモデルにも挑戦できることががあることがあるとい

Adaptive Pathでは、Christian Colino、Alexa Andrews Chesky、Amnon Sabetの
3人の小さなデザインチームがプロジェクトに取り組んでいる。
ポイントはデザイナーのチーム
デザイン会社でデザイナーが力を発揮する環境を、
「ポイントはチームを示すことです。
「私の提案は比較的簡単です。デザイナーを、
デザイナーを引き抜いてチームにする
質の高いユーザエクスペリエンスを実現するための第一歩として、


私の提案は比較的簡単です。デザイナーを、
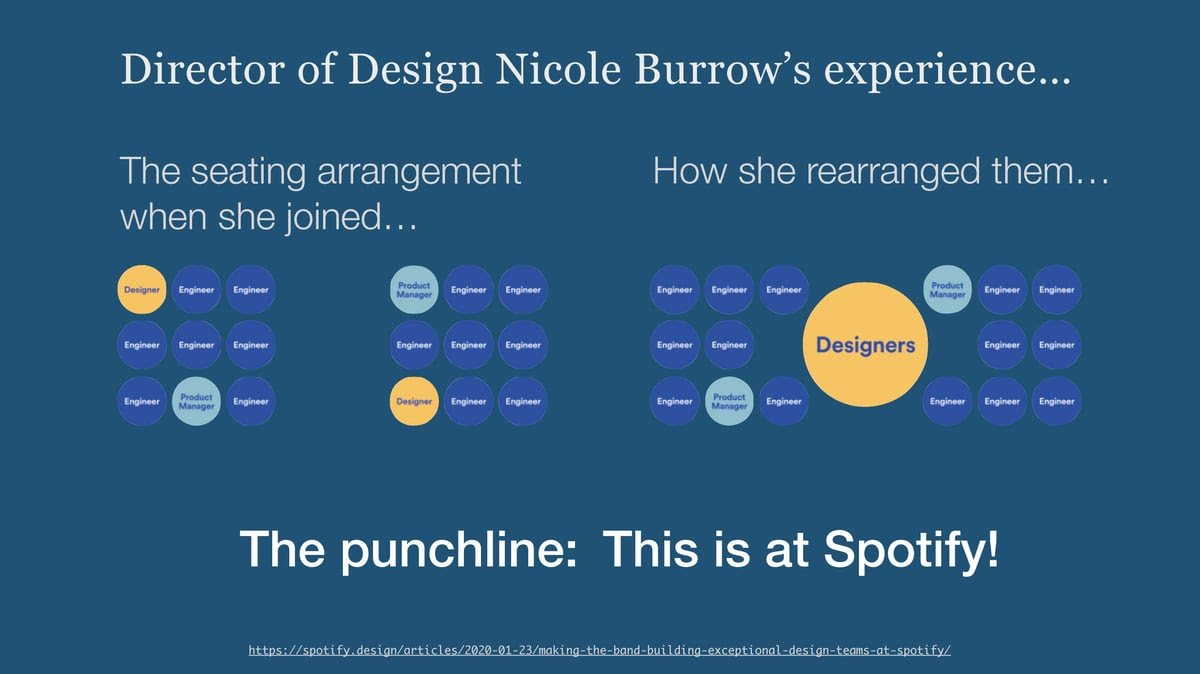
パンチライン is Spotify!
このチームの発想の裏話として紹介された、
「彼女がこの会社に入社したとき、

座席のレイアウトを変更するだけで、デザイナーが学び合い、
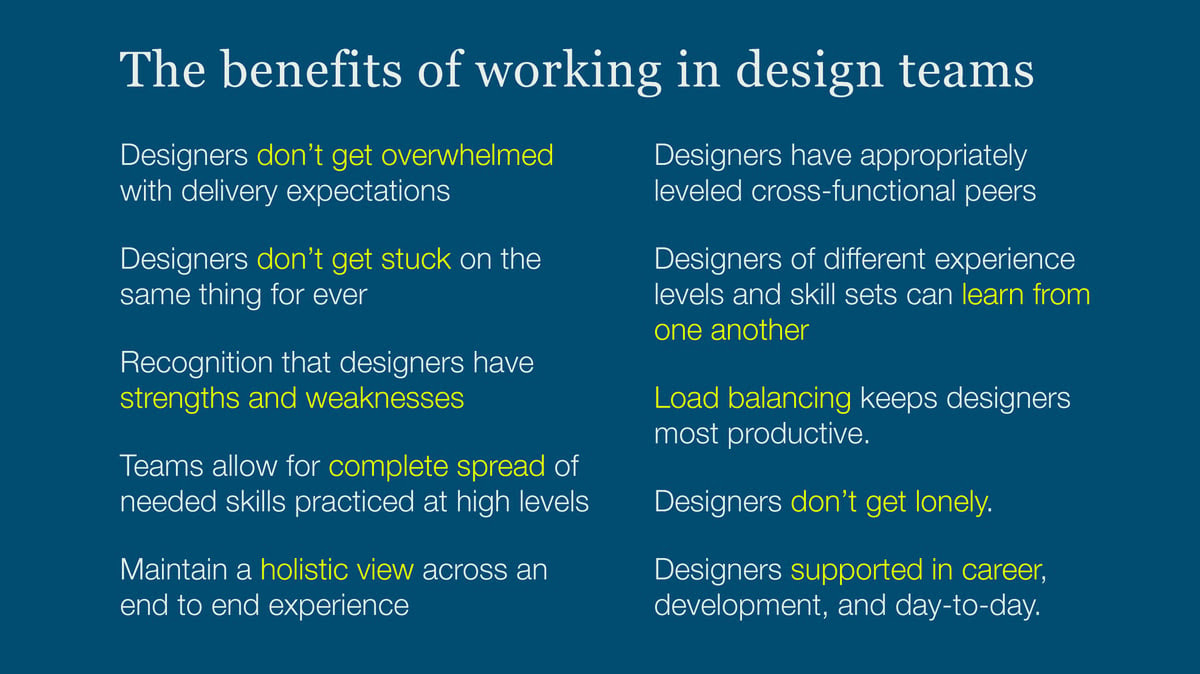
デザインチームで働くことのメリット
ここで、


「私がおそらく何よりも彼らを助けているのは、

チームについて覚えておくべきことは、
「これが最初のステップで、例えば、
最初のPはPurpose(パーパス:目的)
ある種のミッションステートメント、このグループを活性化し、

目的が定まったら 今はチームをどのようにデザインするか、
People (人々)
続いて、2つめのPは「人」についての話。

「デザインチームの人数は7人以下で、通常は4人から7人程度で
「このチームには強力なデザインリーダーが必要です。
「ビジュアルデザイン、インタラクションデザイン、戦略立案、
スキルのマッピングで視覚的にとらえる
「そこで、私がお勧めしたいのは、
各人の能力は1から5段階で評価されています。
「重要なのは、彼らのスキルセットを評価して、その上で、
「そのためには、人と人との相性を見極め、
「先ほど4人から7人という話をしましたが、
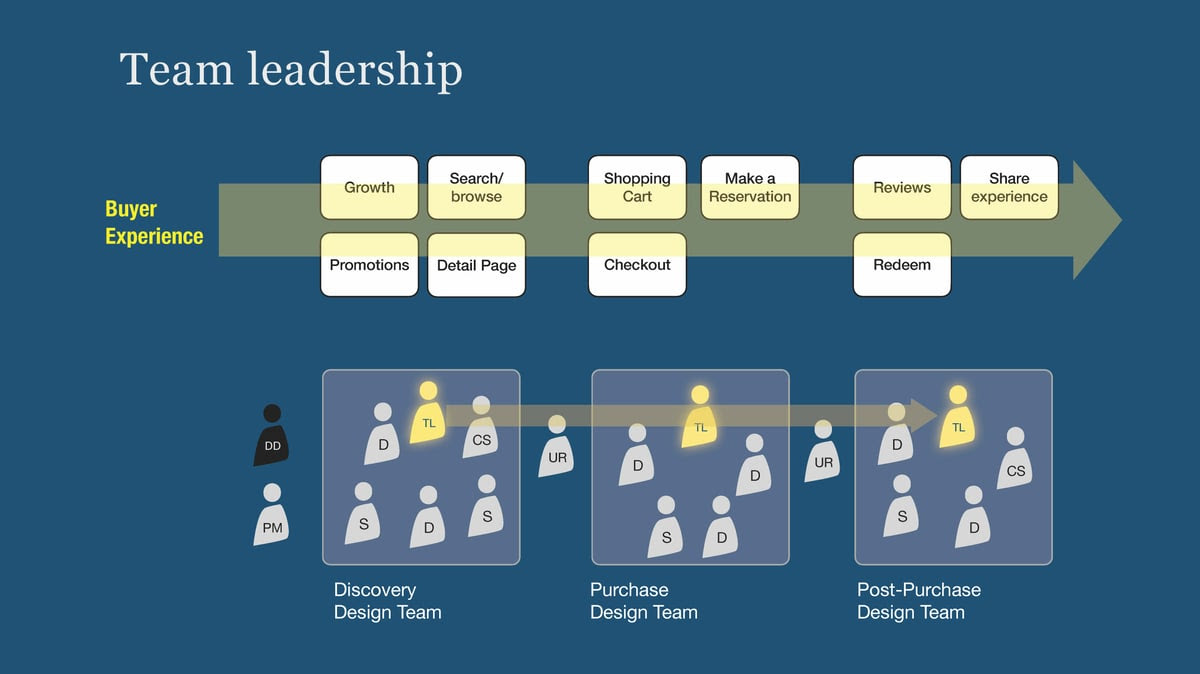
「例えば、ショッパーエクスペリエンス、
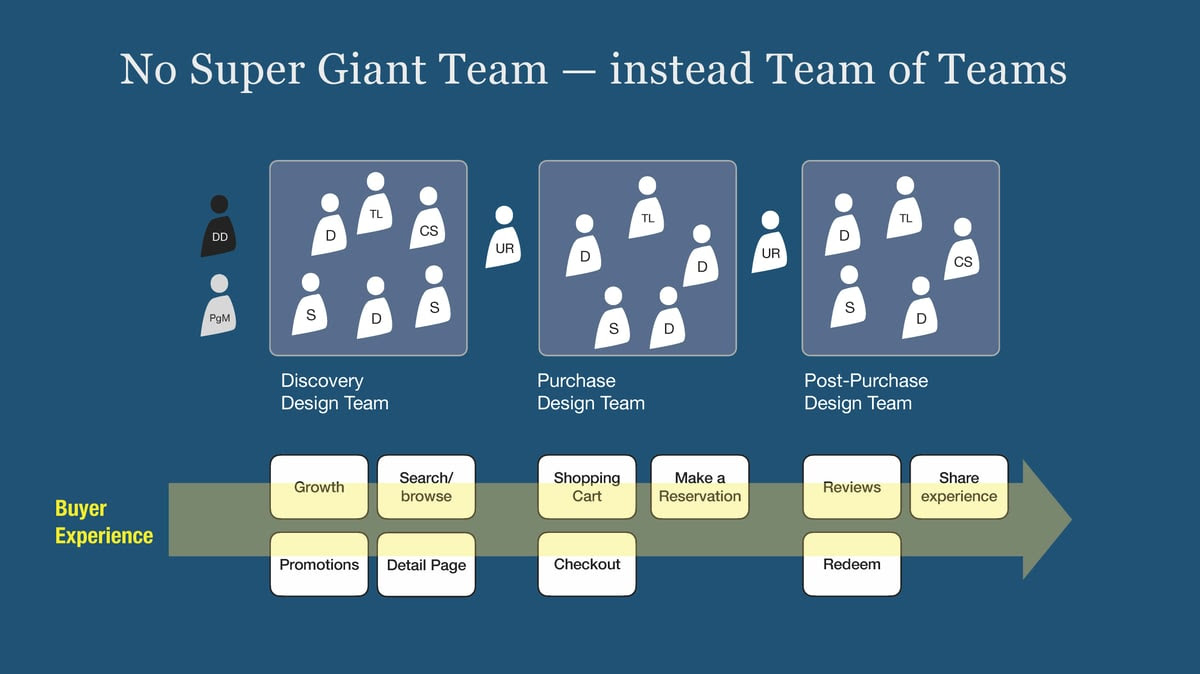
No Super Giant Team - Team of Teams
巨大なチームはない - その代わりにチームのチーム
チームの人数は4人から7人という話があったが、7人を超えると
ここには約20人のスタッフがいますが、彼らを5~6人のグルー

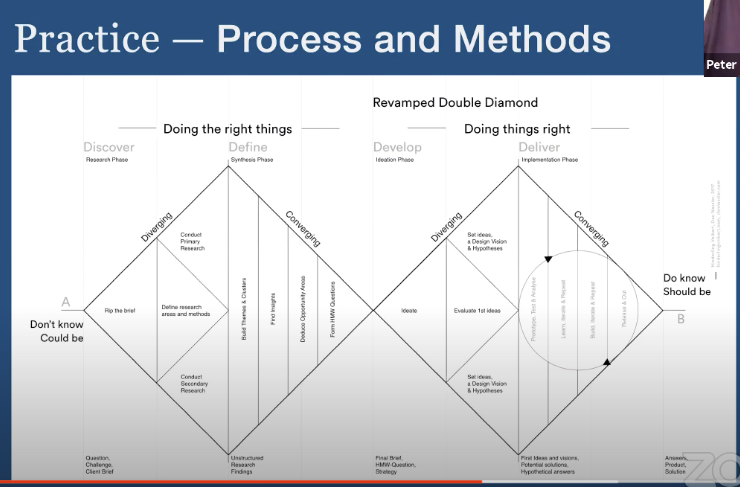
Practice(実践)
2つめのPは実践です。実践について2つの異なることが示されま

これは、ダブルダイヤモンドをメルホルツ氏が改訂したもので、
「

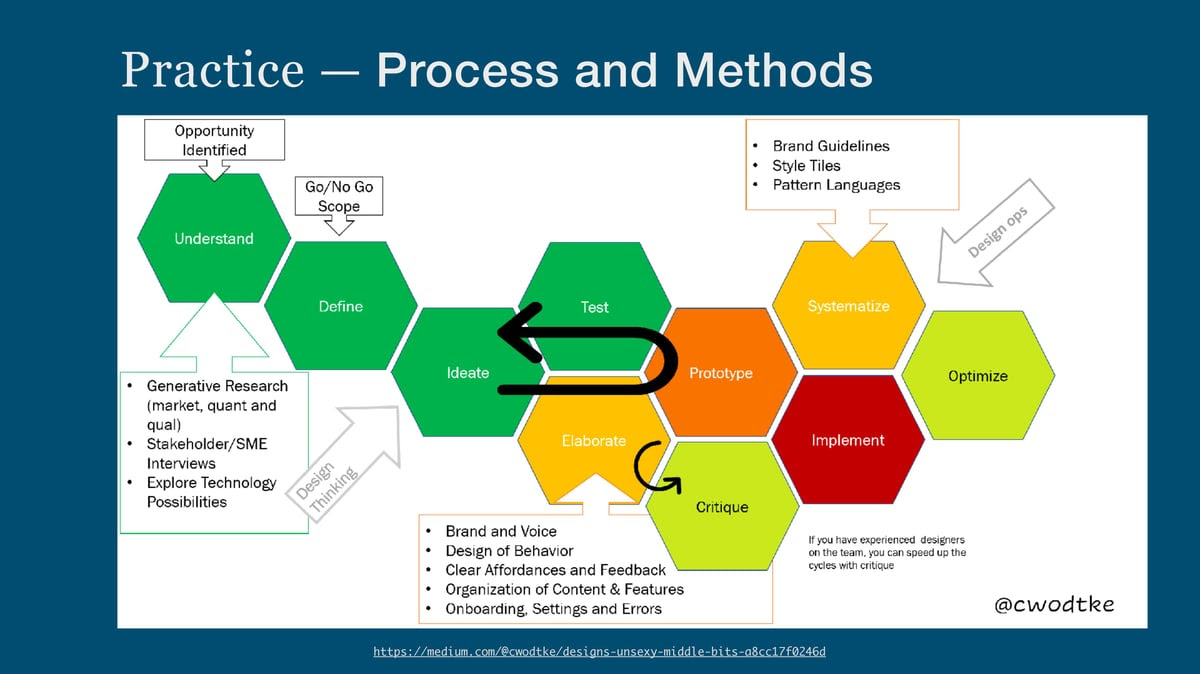
「このChristina Woodkeysの複雑なプロセスモデルは、

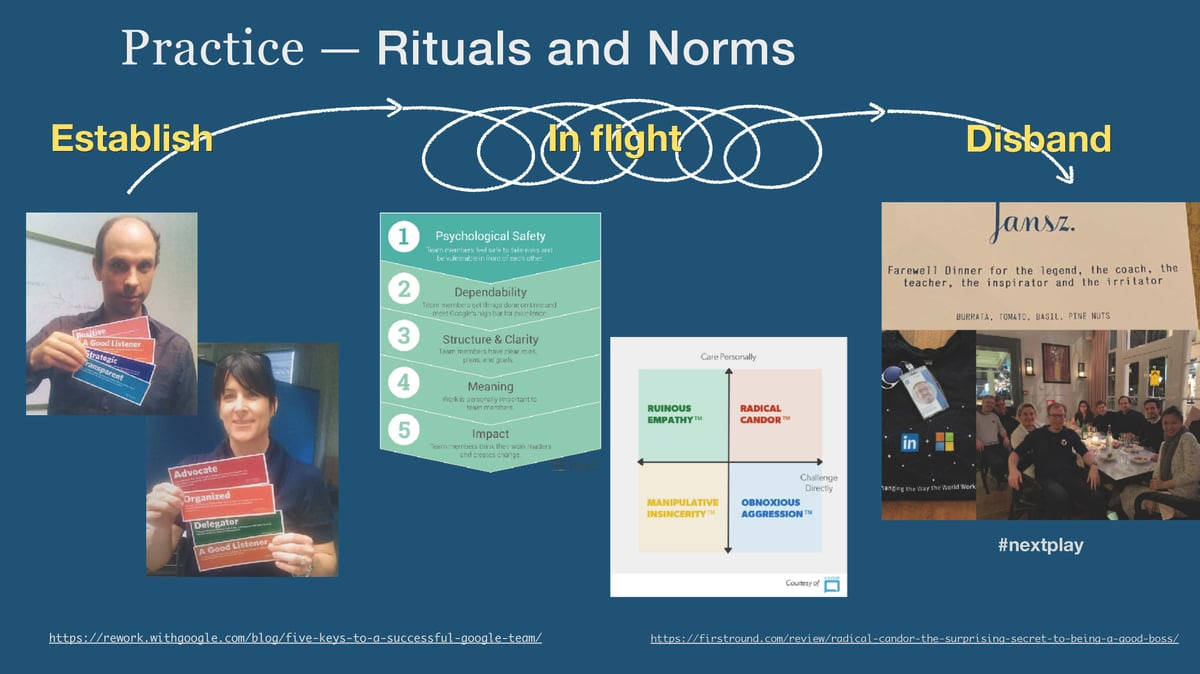
これはメルホルツ氏と共著者のクリステンさん。
LinkedInのハッシュタグネクストプレイ( #nextplay)
プラクティスの右側にあるのがLinkedInの例です。Lin
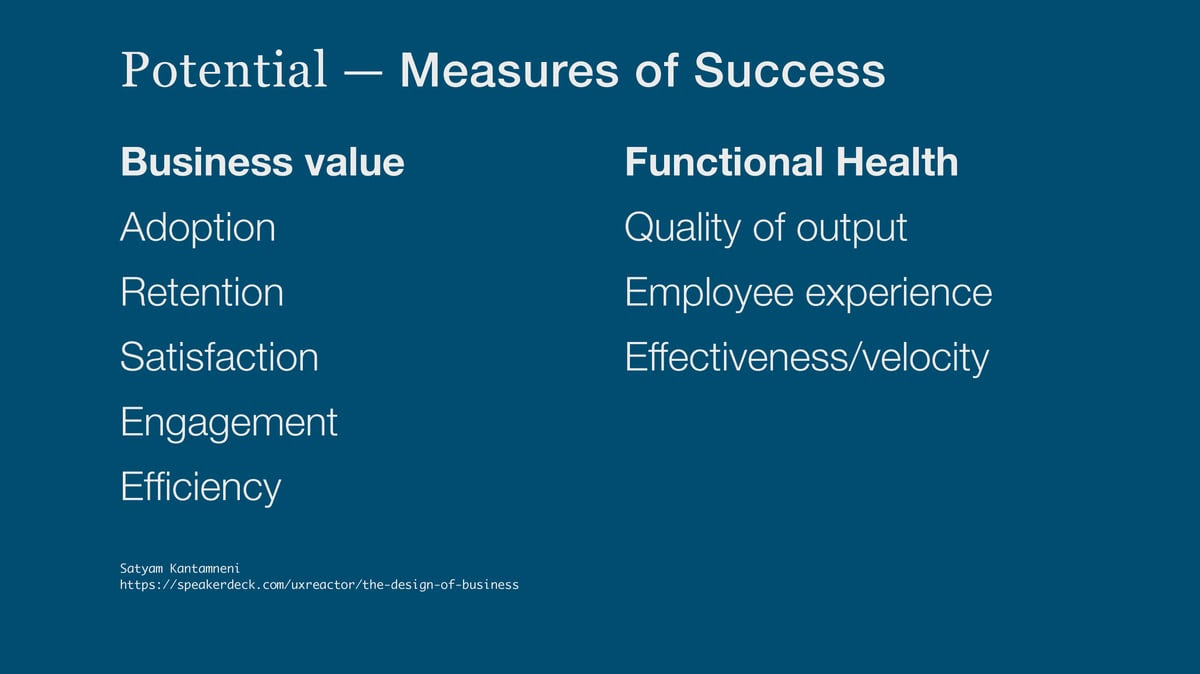
Potential(可能性):成功の尺度

最後に共有されたのが、成功の尺度、それは「可能性」です。
右側には、チームの健康、チームの機能的な健康がきている。
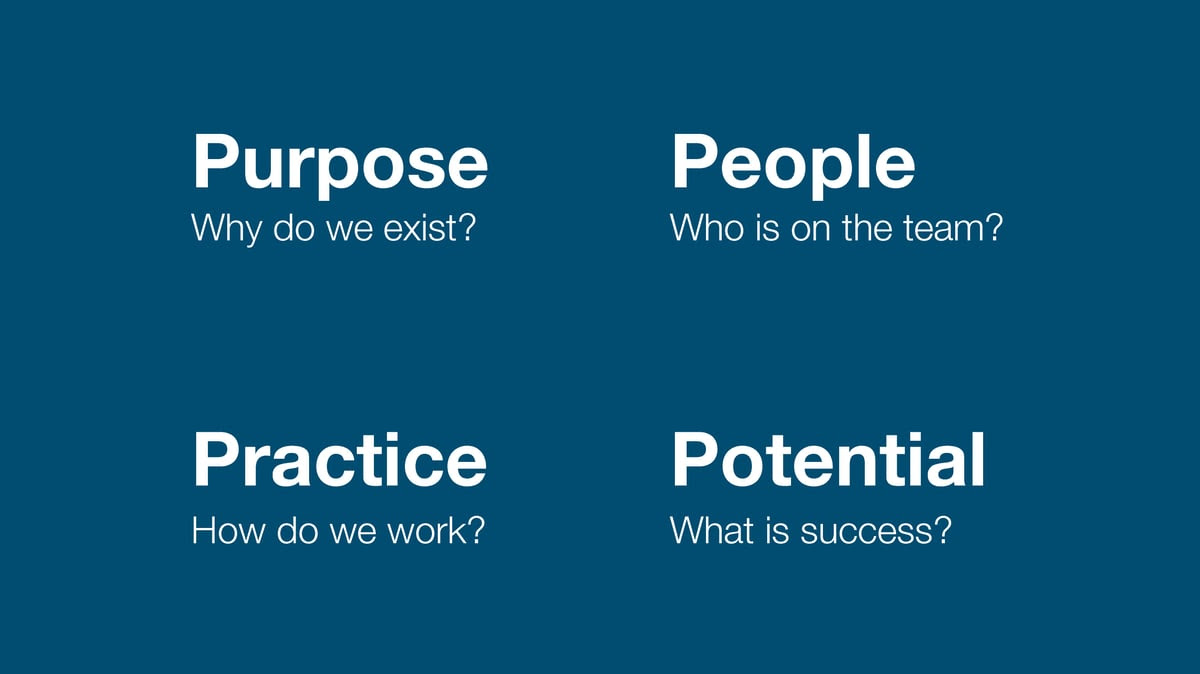
4つのP
すべてのチームは、目的(なぜ私たちは存在するのか)、人(



頭の2文字を取り出して、

このケースでは、2つのチームのメンバーがいる。
そして、デザインリーダーシップチームは、
あなたの組織で最も重要な役割はチームリーダー

もう一つ、チームの中で最も重要な役割がチームリーダーで、なぜ

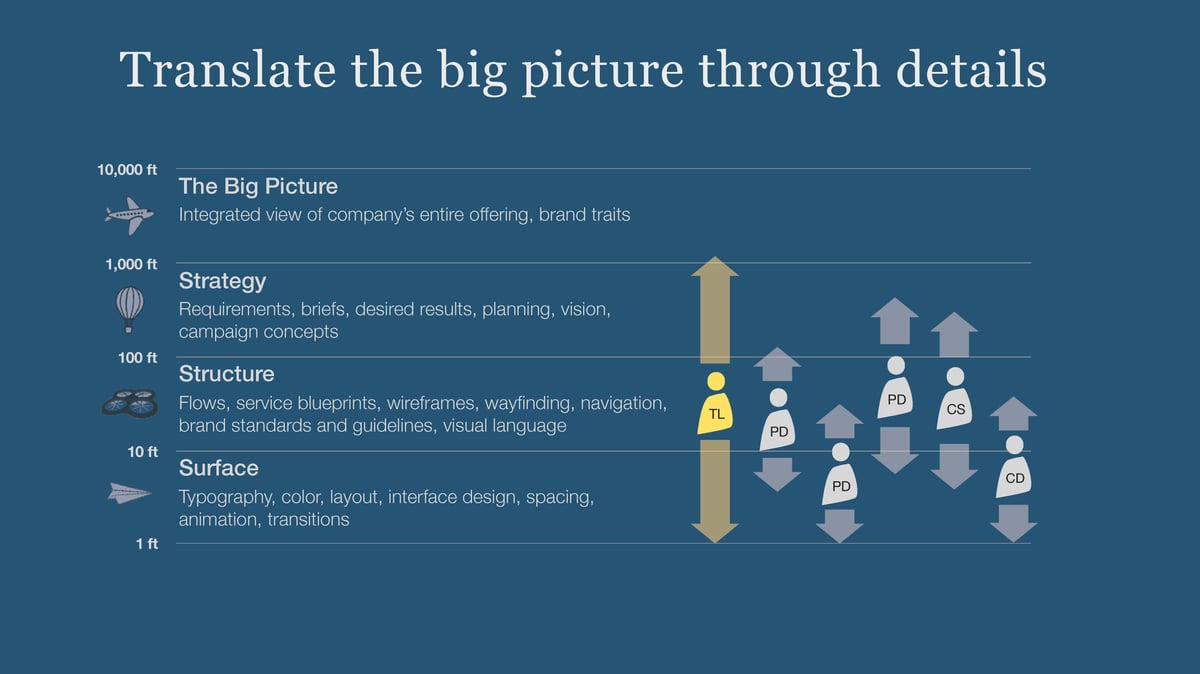
チームリーダーの役割は、

チームリーダーはこの3つの方法で管理しなければならないという
チームリーダーシップの役割
チームのリーダーシップは、


メルホルツ氏は最後に思うこととして「
氏の著書で、邦訳が出ている「デザイン組織のつくりかた」では、
インハウスのデザインリーダーやエグゼクティブから直接レクチャ
(DMN編集部)
関連リンク:
REMOTE DESIGN WEEK
https://remotedesignweek.com
Peter Merholz Official Site
https://www.petermerholz.com
プレゼンテーションPDFダウンロード
http://tinyurl.com/
YouTube動画(限定公開)
https://www.youtube.com/watch?
DMNでは、他にも様々なブログを「DMN Insight Blog」にて配信しております。
定期的に記事をご覧になられたい方は、ぜひご登録をお願いいたします!
→「DMN Insight Blog」メールマガジン登録


