DMN Design Management Report #041
デザインシステムのABC
デザインシステムのチームを運営するためのAZガイド

マイク・ディック Mike Dick
SurveyMonkey、Twitch、Quora、
今回は、

Illustrations by Francisco Morales
Aは採用(Adoption)
人々がデザインシステムをどのように使っているか
(あるいは使っていないか)を測定する。
デザインシステムを採用する必要があるのは、
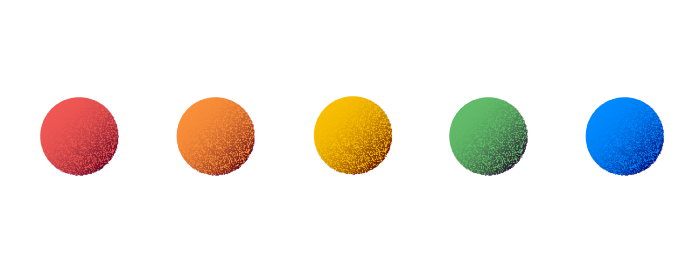
SurveyMonkeyでは、採用率を測定するために、

- 赤:チームはシステムがあることを知らない。
- オレンジ:チームはシステムのどの部分も採用していない。
- 黄色:チームはロードマップにシステムの採用を優先している。
- グリーン:チームはデザイン言語を使っているが、
コードは使っていない。 - ブルー:チームはデザイン言語とコードの両方を使っている。
健全な採用を促進するために、前もってエンジニア参加させます。
Bはベータ(Beta)
少人数のベータテスターに新しいリリースを
試験的に提供する
コンポーネントに少しでも変更を加えると、
最初の頃は、命名規則が明確ではないことや、
Cは規範(Canon)
システムに新しい要素を加えるときの公式基準
私たちは、
自社の規範を厳密に管理して、トークンやコンポーネントがいつ、

Dはディストリビューション(Distribution)
変化をどのようにチームに伝え、届けるか
Sketchで素晴らしいシンボルを作成したり、
優れたディストリビューションは、
最新のデザインツールのほとんどは、
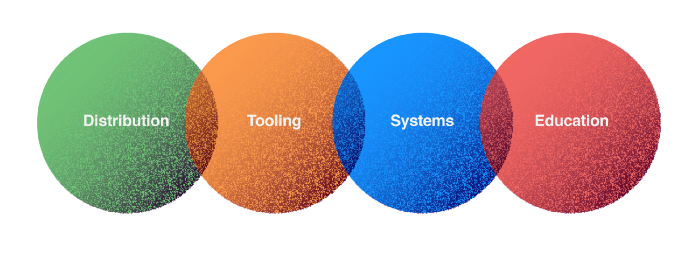
Eはエコシステム(Ecosystem)
あなたのデザインシステムを構成するすべての微妙なバランス
熱帯雨林のエコシステムのように、

- ディストリビューション:
リリースとアップデートのコミュニケーションの自動化( デプロイ、npm、変更ログ、Slack) - ツール化:システムの利用方法を効率化する(
Sketchプラグイン、VScodeプラグイン、 プロトタイピングツールなど) - 教育:システムをうまく使えるように手助けする(ドキュメント、
ガイドライン、オンボードトレーニング) - システム:デザイン言語とUIコンポーネント(これは楽しい!)
熱帯雨林の真ん中にシロクマを放り込むことを想像してみてくださ
Fは永遠(Forever)
システムへの追加のたびに、それを維持することが誓いとなる
新しいコンポーネントを出荷して別の作業に移るときは、
何か新しいものを追加する前には、
Gはグルー(接着剤)
他のチームがサイロから抜け出して一緒に仕事をするきっかけになる
あなたのデザインシステムは、すべての人の中心にあって、



あなたのデザインシステムは、
Hはヘルプ(Help)
他の人がどのように貢献できるかを明確かつ具体的に示す
デザインシステムは孤立していない方がいいので、
Iはインビジブル(Invisible)
採用者のプロセスをできる限り混乱させない
私たちのデザインシステムの指標のひとつは、
Jは仕事(Job)
今日の小さな仕事が、後にフルタイムの仕事になることがある
デザインシステムには、

Kはナレッジ(Knowledge)
集中化で得た知識を文書化して共有する
多くのデザイナーやエンジニアのプロセスの中心にいるということ
非公式な方法で自分の知識を文書化するプロセスを見つけ、
Lはライブ(Live)
デザインファイルは、デザインシステムを静的に表現したもの— 実際のデザインシステムではない
私たちはReactのような最新のテクノロジースタックに移行し
まず、

Mは測定(Measure)
デザインシステムの効果を測定し、その価値を証明する
初期段階のデザインシステムチームは、
この段階での測定基準は、
デザイン部門やエンジニアリング部門が何を測定しているかを調べ
Nはニーズ(Need)
あなたのシステムは、ビジネスニーズを解決していないため、専用のリソースを得ることができない
デザインの問題を解決するためにシステムを売り込んでも、
その代わりに、ビジネスが抱えているニーズを特定し、
SurveyMonkeyでは、

ビジネスに必要なニーズを特定し、
Oはオンボーディング(Onboading)
デザインシステムを導入の方法について、チームを教育・訓練する
ある日、基盤が安定し、
この問題を解決するためには、
Pは人(People)
顧客はあなたの同僚
初期のデザインシステムは、
最終的に製品として出荷されるものは、
Qは取り締まりをやめる(Quit Policing)
会社のライブアプリや製品は、あなたの優先事項ではない
デザインシステムチームは、
その代わりに、積極的な教育やトレーニングに力を注ぎましょう。
Rはリレーションシップ(Relationships)
デザインシステムは専門分野間のギャップを埋める
デザインシステムの能力は、
Sはスケール(Scale)
繰り返し可能なプロセスとガイドラインを設定することで、チームの能力を拡大する
デザインシステムチームは、
これに対抗するためには、チームの能力をスケールアップして、
Tはシステム的な思考(Thinking Systematically)
システム思考はチームのスーパーパワー
従来、製品組織は、製品、エンジニアリング、
Uはディシプリンの統一(Unifying Disciplines)
デザインによるエンジニアリング、エンジニアリングによるデザイン
デザインシステムがすべての中心に位置するとき、
デザインシステムのコミュニティとして、

デザインシステムの能力は、
Vはヴィジョン(Vision)
自分のデザインシステムがどうあるべきか、明確なビジョンを持つ
デザインシステムは、デザイン、エンジニアリング、
強力なビジョンを確立し、製品組織全体にそれを伝道します。
Wはラングラー(Wrangler)
「私はPMになったのか?」と悟った瞬間
デザインシステムのクリエイターとして、
Xは「X」
何かを「X 」すること、そして「NO」と言えること
誰もがあなたのシステムの次の大きなアイデアを求めてきます。
Yはあなた(You)
あなたのデザインシステムにはあなたがいる
あなたのデザインシステムは、あなたが顔を出し、
Zは動物園(Zoo)
動物園だからこそ、動物園のように感じられる
システムを草の根的に立ち上げ、
・ ・ ・
この記事は、2019年8月に公開されました。
●The ABCs of Design Systems / The A-Z guide for operating your design systems team
https://medium.com/curiosity-
(DMN編集部)
https://www.petermerholz.com
http://tinyurl.com/
https://www.youtube.com/watch?
DMNでは、他にも様々なブログを「DMN Insight Blog」にて配信しております。
定期的に記事をご覧になられたい方は、ぜひご登録をお願いいたします!
→「DMN Insight Blog」メールマガジン登録


