DMN Design Management Report #044
デザイン・フォー・エモーション

ダニエル・ラストン Daniel Ruston
UX Lead @ Google. Brand + Product.
今回は、優れたサイトやアプリケーション、
人間には感情、思考、情動があります。
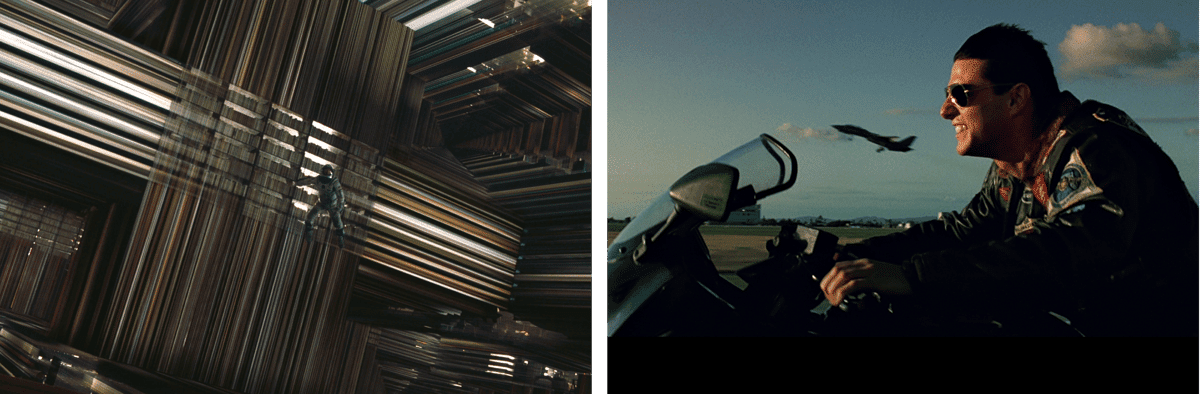
映画監督はシーンを作るとき、観客に恐怖、悲しみ、

左:ノーラン監督作品「インターステラー」
さて、これがデジタルデザインにどう当てはまるのか、
デジタルの世界での例
ここでは、
海への旅

没入感のあるインタラクティブな体験があなたを連れて行きます。
このゲームの特徴は、物語が一人称視点で語られていることと、
このサイトは何のためのものでしょうか? 実は海での安全性をプロモートするというレンズを通して、
(編集部補足:ゲームの紹介映像)
https://www.youtube.com/watch?
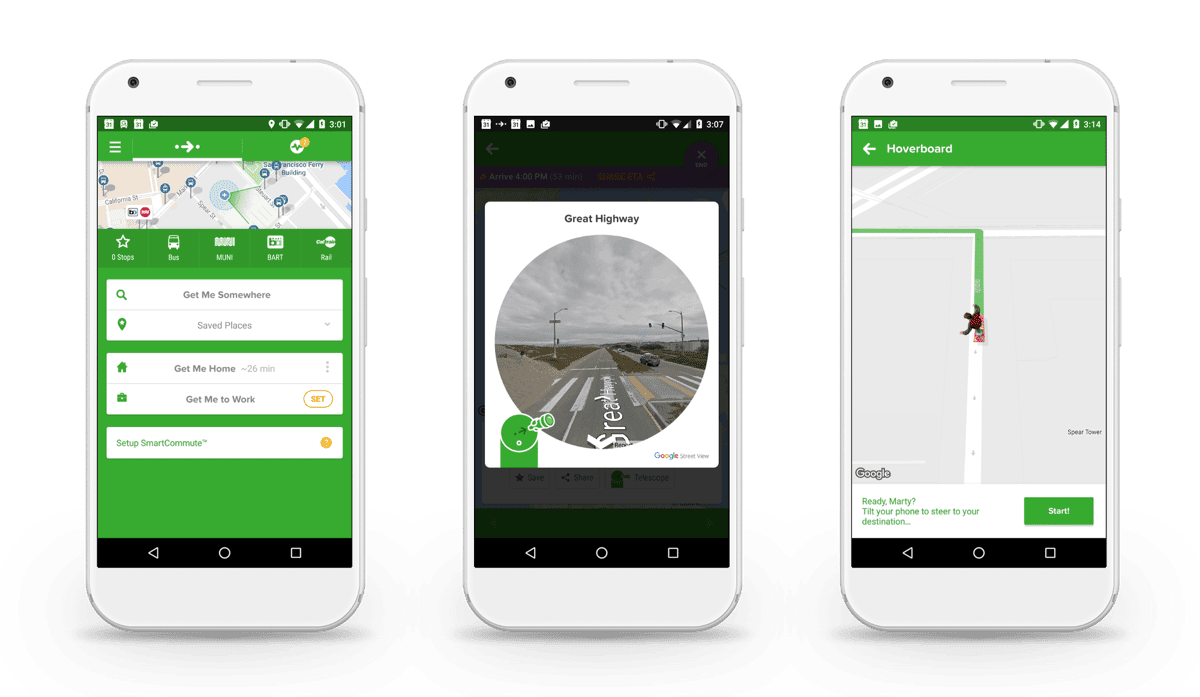
シティーマッパー(Citymapper)

ユーザーが行きたい場所に行けるようにするだけでなく、
このアプリがどのように街をナビゲートするのか、
ユーザーは自信を持って街を探索することができ、
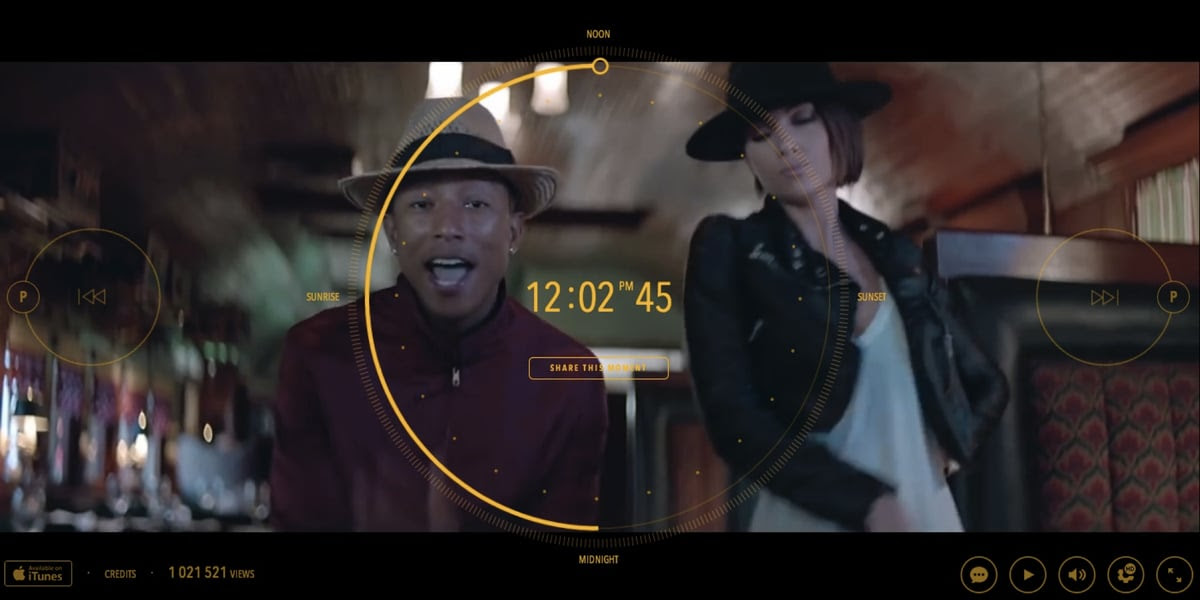
24 Hours of Happy

24時間のミュージックビデオ - インターネット上でのみ...
素晴らしいアイデアとシンプルな仕組みが組み合わさったもう一つ
ユーザーは、円形のUIスクラバーをドラッグして、
単純に24時間のビデオをYouTubeにアップすることもでき
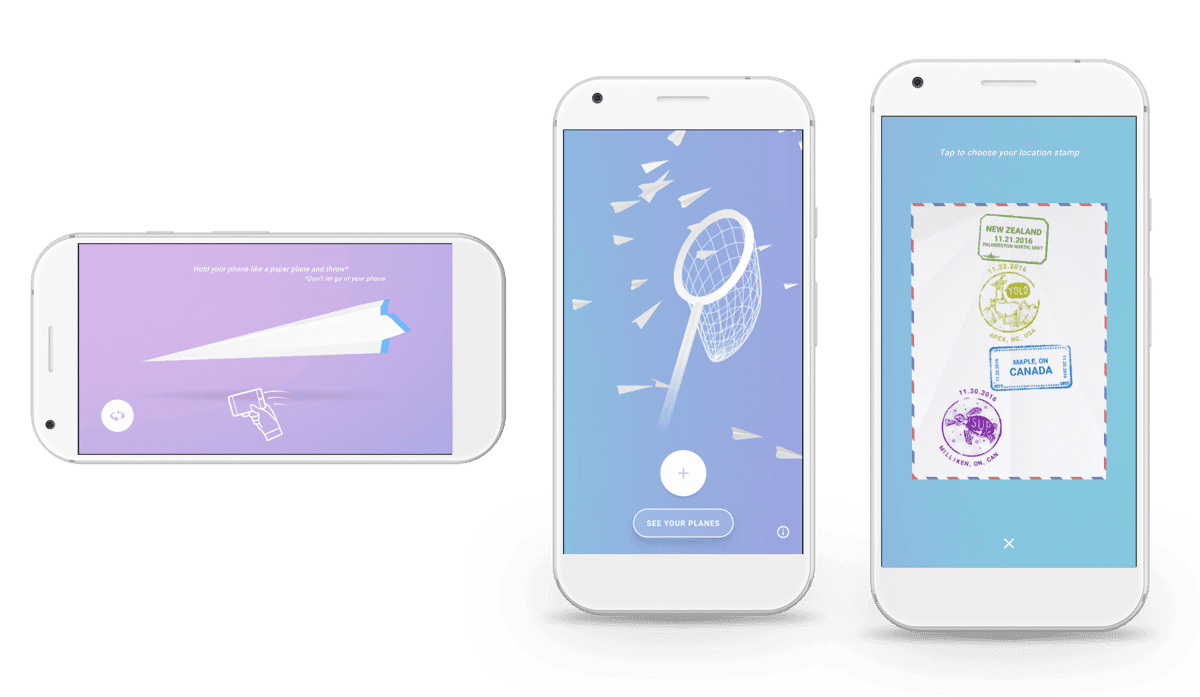
ペイパープレーン(Paper Planes)
ジェスチャーベースのインタラクティビティとネイティブデバイス
2016年のI/Oイベントでは、
この体験で私が気に入ったのは、
なぜ感情に訴えるデザインが重要なのか?
あなたは「なぜそれが重要なのか?」

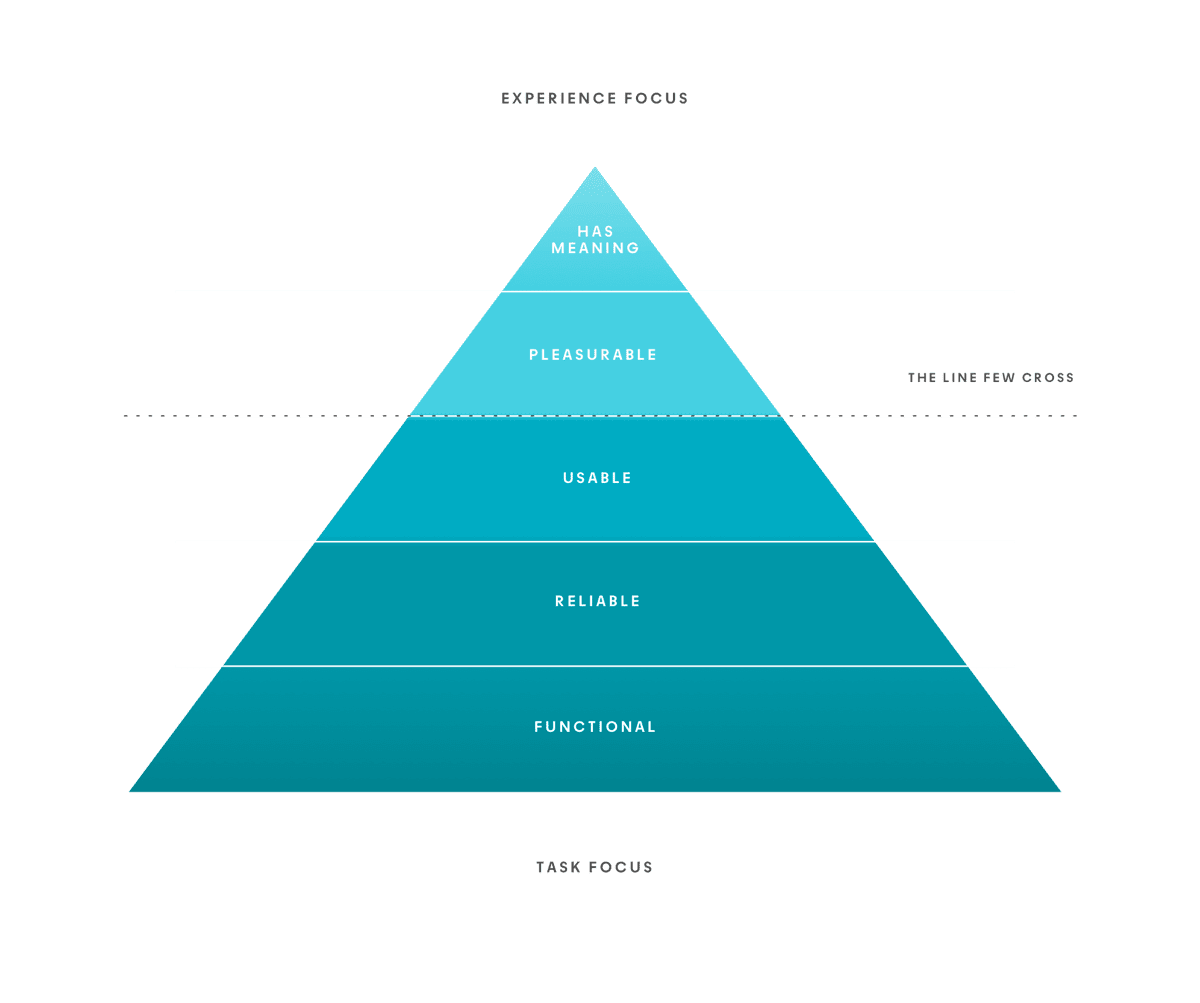
一番下にあるのは機能性という基本特性で、機能するか、
これは、多くのデジタル製品やサイトが越えられない一線です。
要約すると
私がインタラクティブメディアを愛する主な理由のひとつは、
自分自身に問いかけてみてください。「
私たちが「人間中心設計」と呼ぶのには理由があります。
・ ・ ・
この記事は、2017年3月に公開されました。
● Design for Emotion
https://medium.com/google-
(DMN編集部)
https://www.petermerholz.com
http://tinyurl.com/
https://www.youtube.com/watch?
DMNでは、他にも様々なブログを「DMN Insight Blog」にて配信しております。
定期的に記事をご覧になられたい方は、ぜひご登録をお願いいたします!
→「DMN Insight Blog」メールマガジン登録