DMN Design Management Report #046
「喜び」をつくるデザイン

Pascal Potvin パスカル・ポトヴァン
Design Principal @ IBM / Creative thinking / Avid observer
今回は、「喜び(Delight)」
最後に、製品を使って笑顔になったのはいつですか? それは製品全体の体験だったり、
ある製品を最初に使い始めるときには、
機能ではなく、感情だと考えてください。感情を機能と結びつける

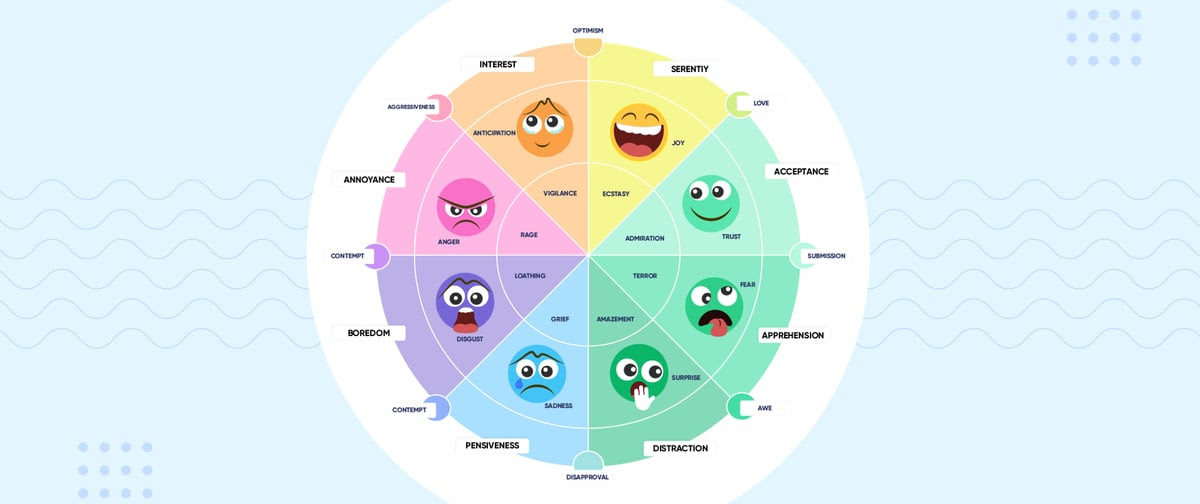
ロバート・プラチックのエモーションホイールl — CleverTap
最新の IBMデザインQ2 Design jamでは、*Elevate Viz グループが、喜びのためのデザイン、
デザインジャムは、デザイナーが技術を向上させ、
誰もがどこにいても得られる最後の最高の体験が、
- ブリジット・ヴァン・クラリンゲン(IBMグローバル・
喜びのためのデザインは、瞬間のためのデザイン
製品体験の中にある喜びの瞬間は、大きくても小さくても、
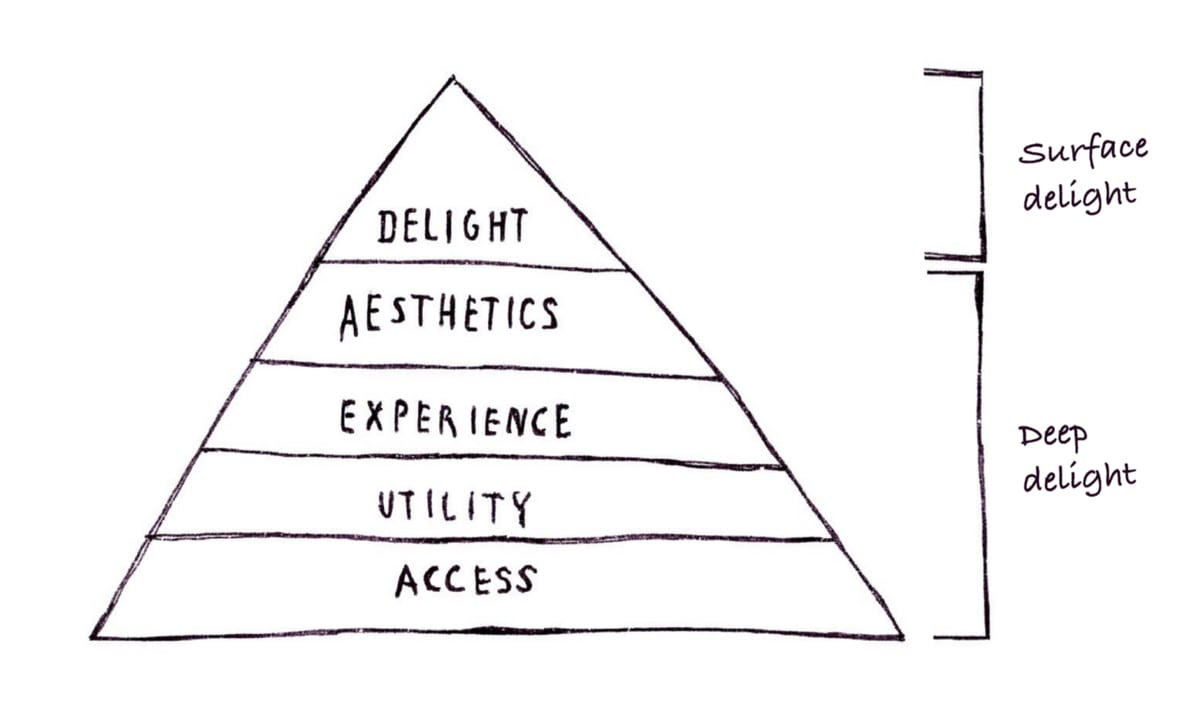
NNグループの記事「ユーザーの喜びの理論( Theory of User Delight)」によると、ユーザーの喜びには「
- 表面的な喜びは、局所的で文脈的なものであり、
主に孤立したインターフェース機能から得られるものです。 - 深い喜びは、全体的で、機能性、信頼性、使いやすさ、
楽しさなど、 すべてのユーザーニーズが満たされたときに得られるものです。
もはや、ユーザビリティや機能、

Swrve — ユーザーをナッジする方法
私たちの日常生活では、喜びを表現する言葉としてdelight
今こそ、お尻を蹴り上げて、ガムを噛むときだ。そして、
アリン・ボウミック 副社長兼チーフ・デザイン・オフィサー
喜びは、基本的な期待が満たされているときにのみ機能する
デザインは、
デザインをフラストレーションからニュートラルポイントに持って

アーロン・ウォルターのユーザーニーズの階層 — Nielsen Norman Group
いいデザインから素晴らしいデザインへのスケールアップ
デザインは、
- より高い、より忠実な顧客生涯価値を創造する
- 価格設定の柔軟性
- 成長と紹介(referrals)の増加
- ロイヤリティの向上
- 喜びを高める
喜びとは、すでにある体験に加えて、
機会
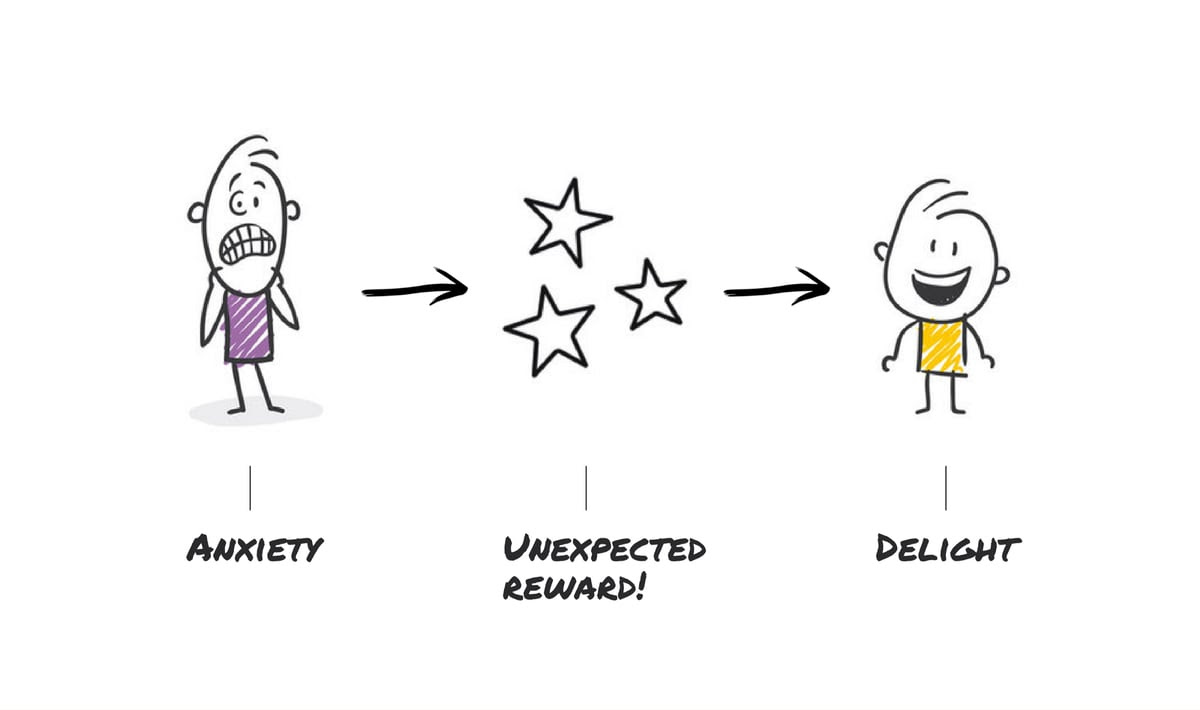
喜びに満ちた体験は通常、待ち時間、データの消費、

予想外の結果は、フラストレーションを喜びに変えてくれる / bethybrightanddark.com
製品の喜びを実現するためには、さまざまな方法、アプローチ、
ここでは、製品空間に簡単に注入できるさまざまな次元(領域)
ブランドの個性
多くのビジネスが自分の名前を広めようとする中、
Mailchimp(メールチンプ)は、

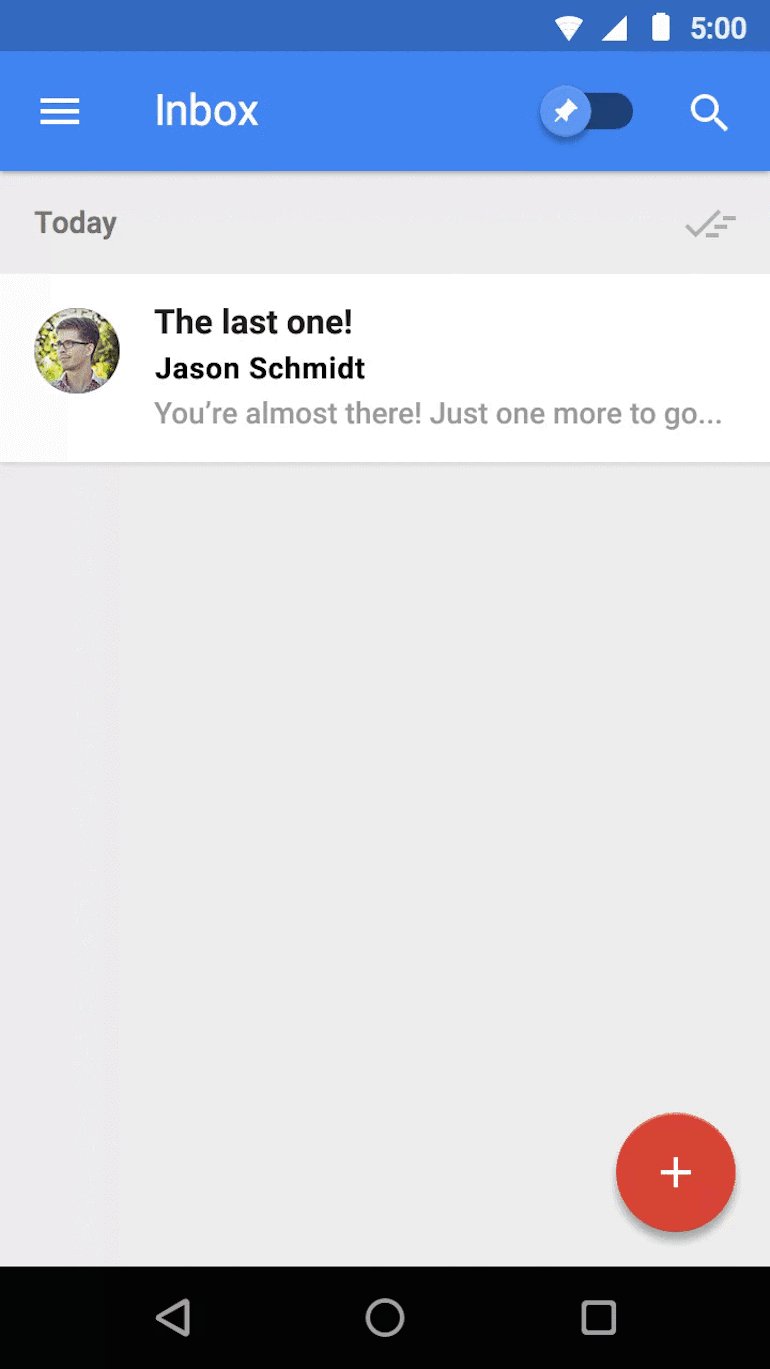
マイクロインタラクション
ユーザーの感情にフォーカスすることは、
UIエクスペリエンスを、コンピュータではなく、

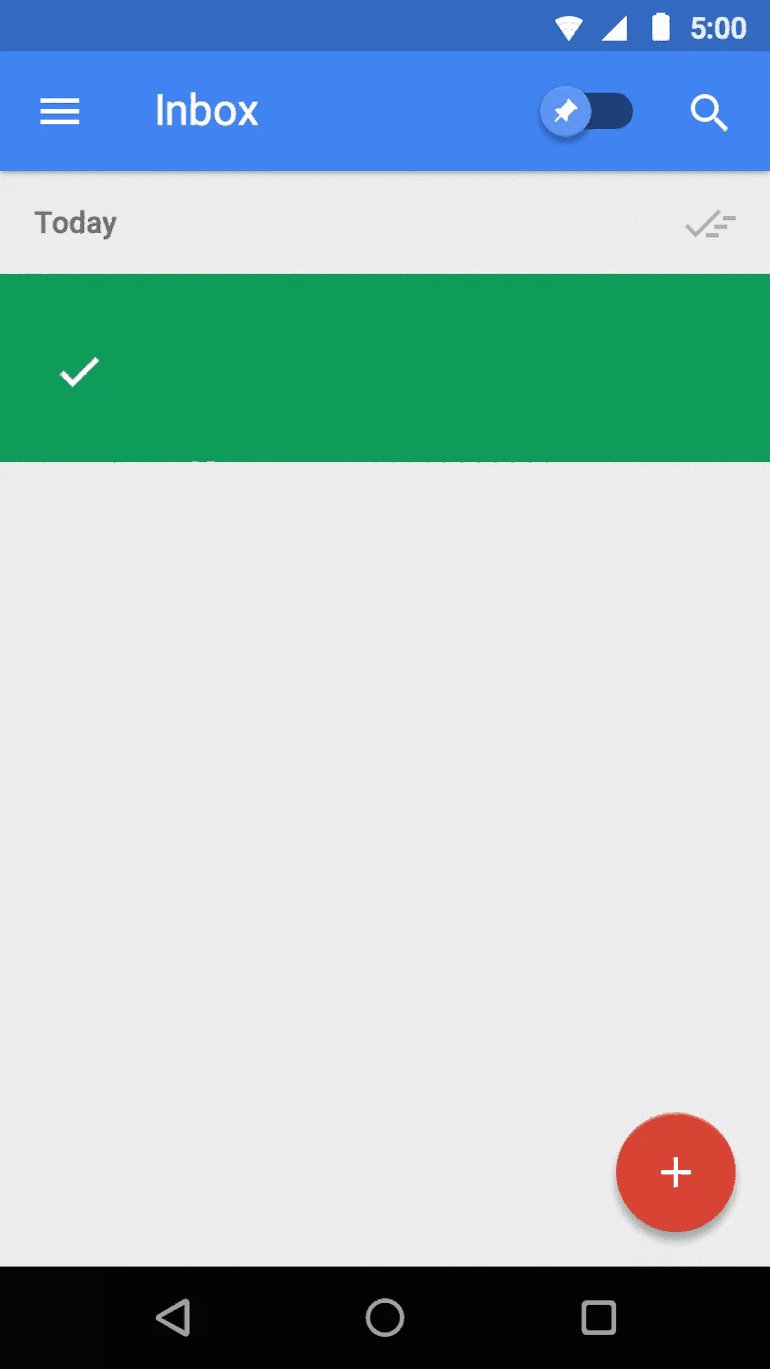
Shopify— アプリのアニメーションの例

プルリフレッシュのサンプル —James G. / Dribbble
触覚のようなフィードバックは、
ツイッターはプルリフレッシュによって、
ユーザーが予期していないときに手助けをする
このような喜びの瞬間は、
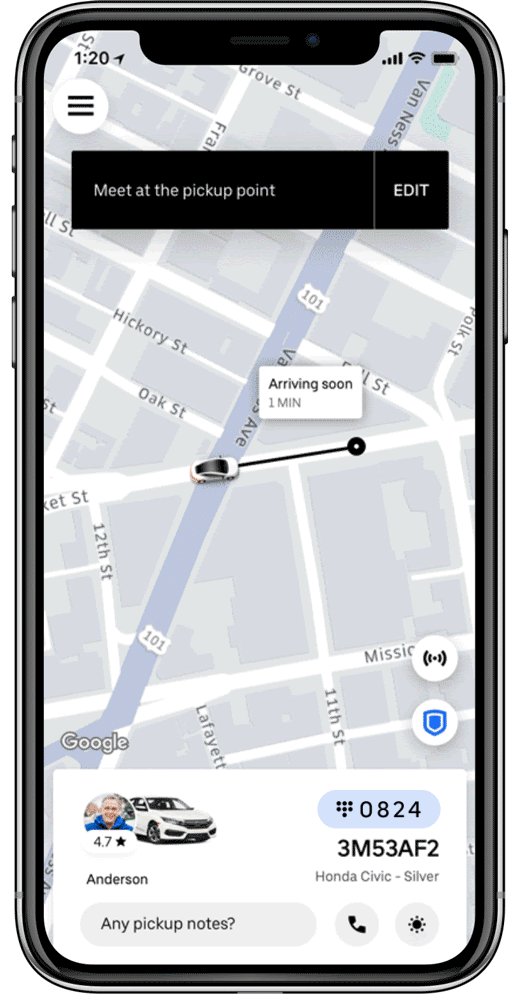
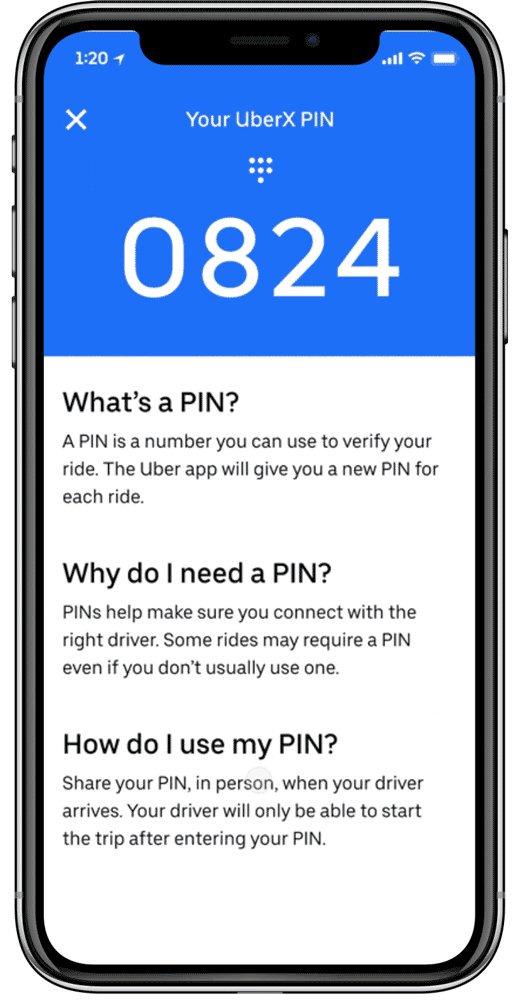
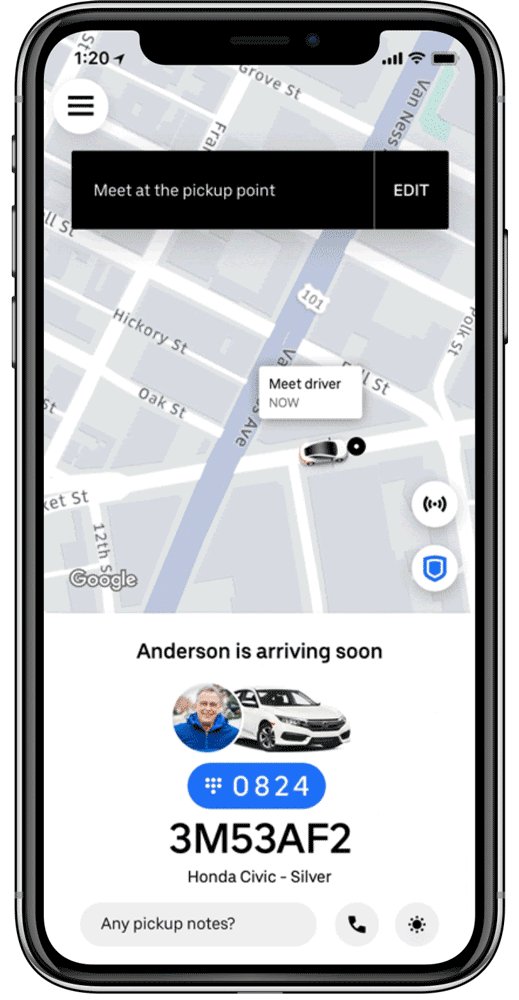
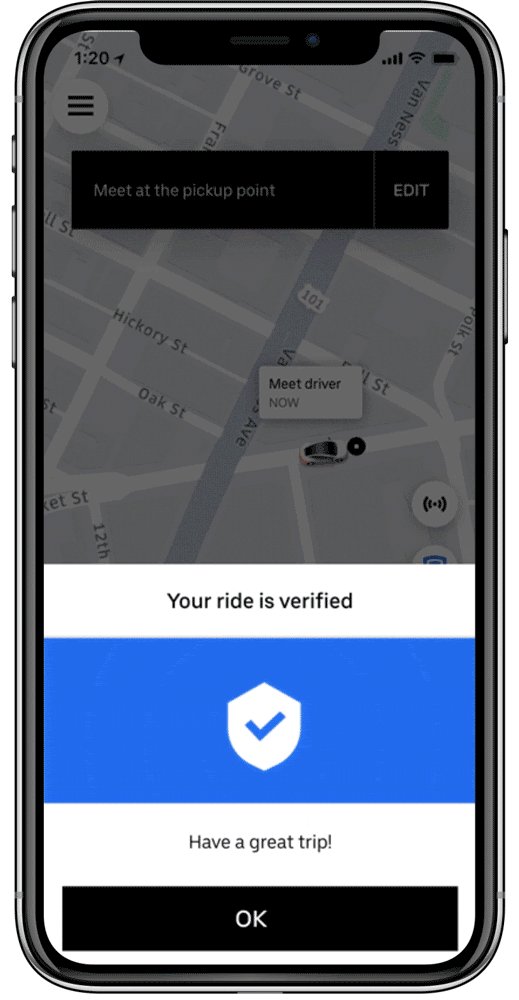
製品のライブフィードバック
これも業界を変える出来事でした。

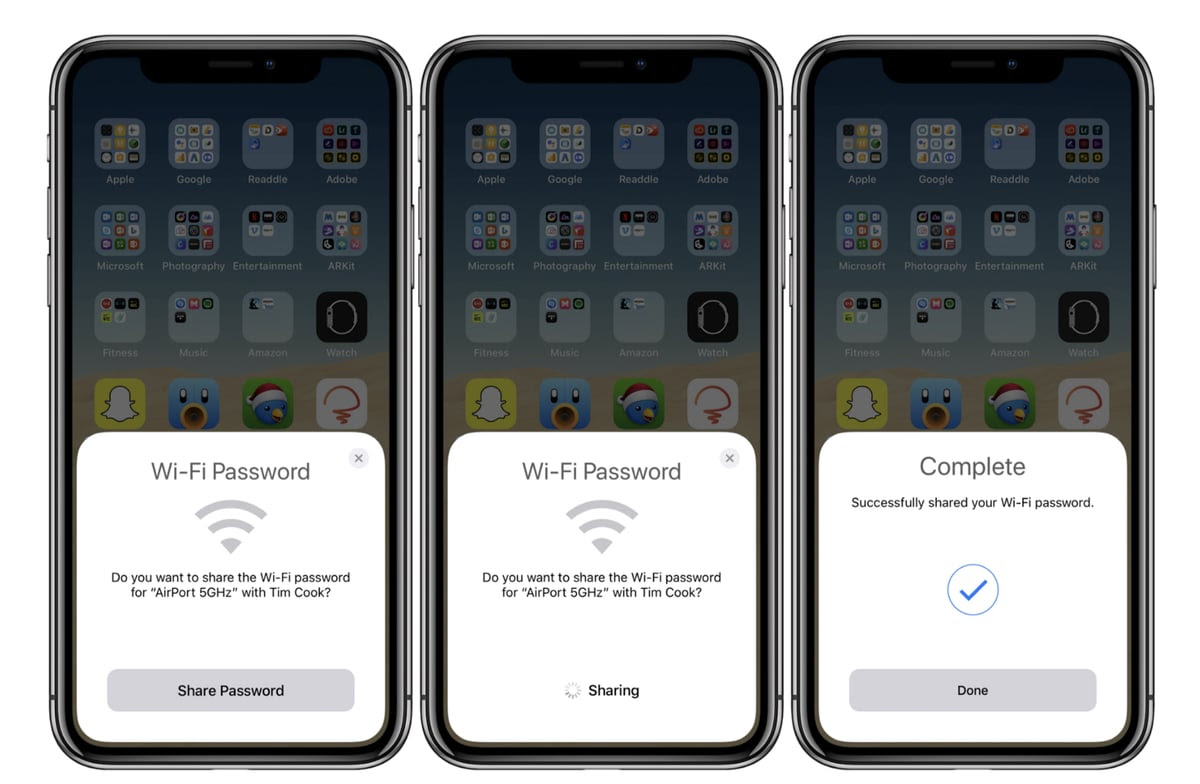
自動入力
AppleのiOS自動入力機能を使えば、
住所をすべて入力する手間を省き、

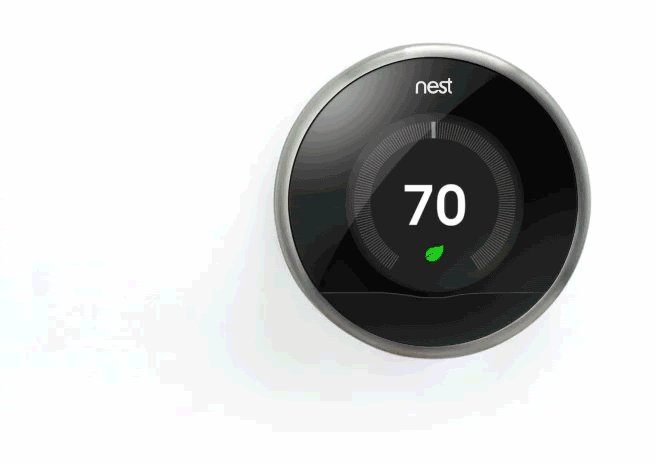
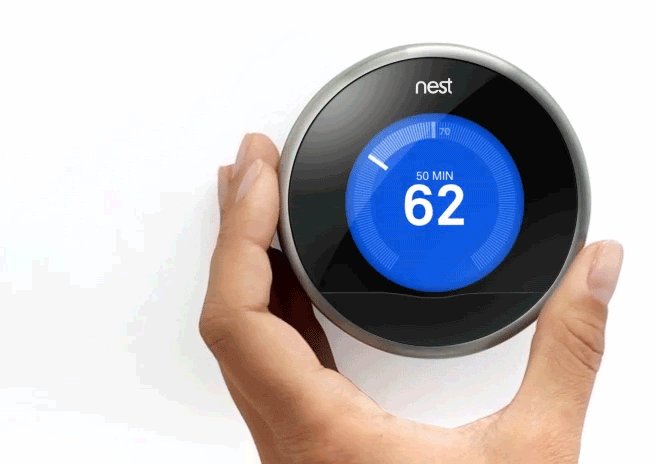
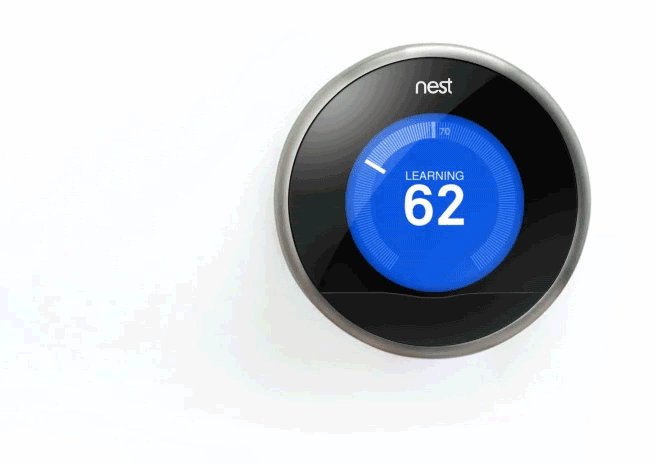
学習
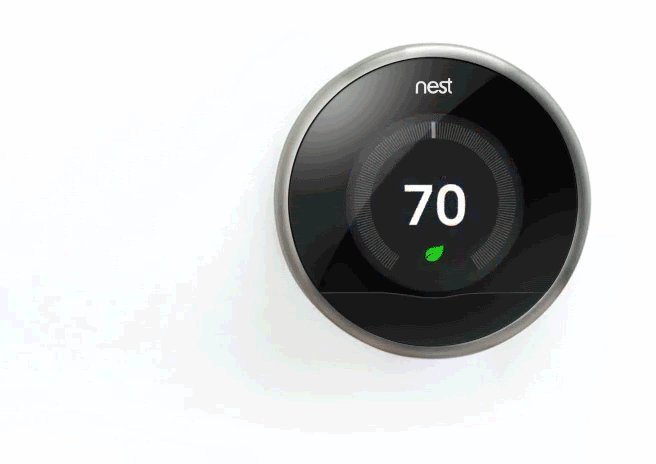
ダイヤルを回すと、すぐにネストから学習中(learning)

Nestサーモスタットの学習インタラクションの例 — Nest
・ ・ ・
IBM製品の中に喜びを注入する
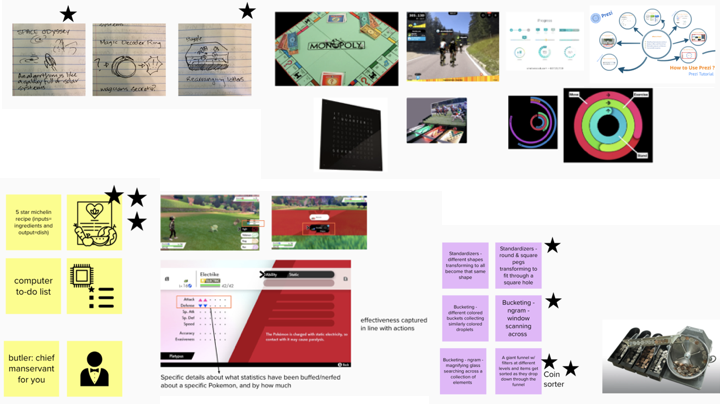
私たちは、

ブレーンストーミングセッションからのサンプル — IBM
これらのすべてのアイデアを、
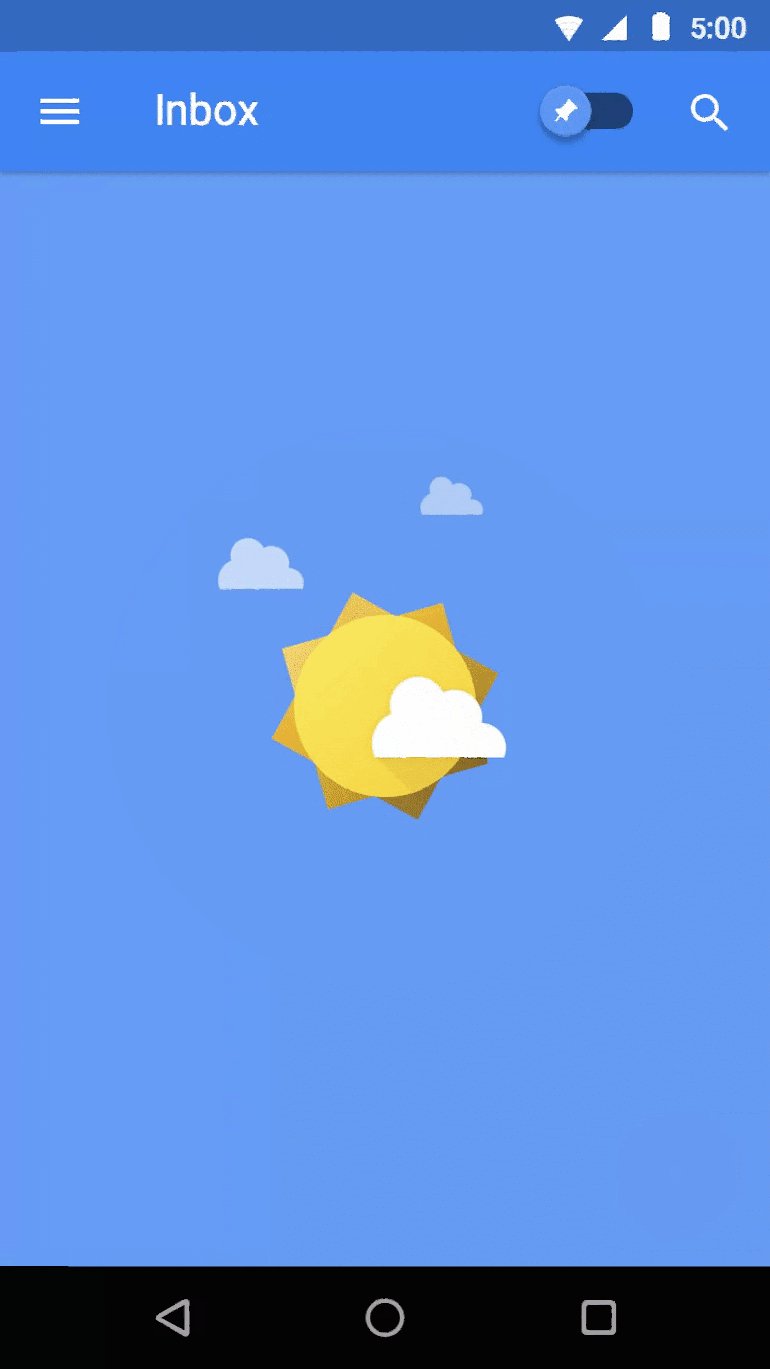
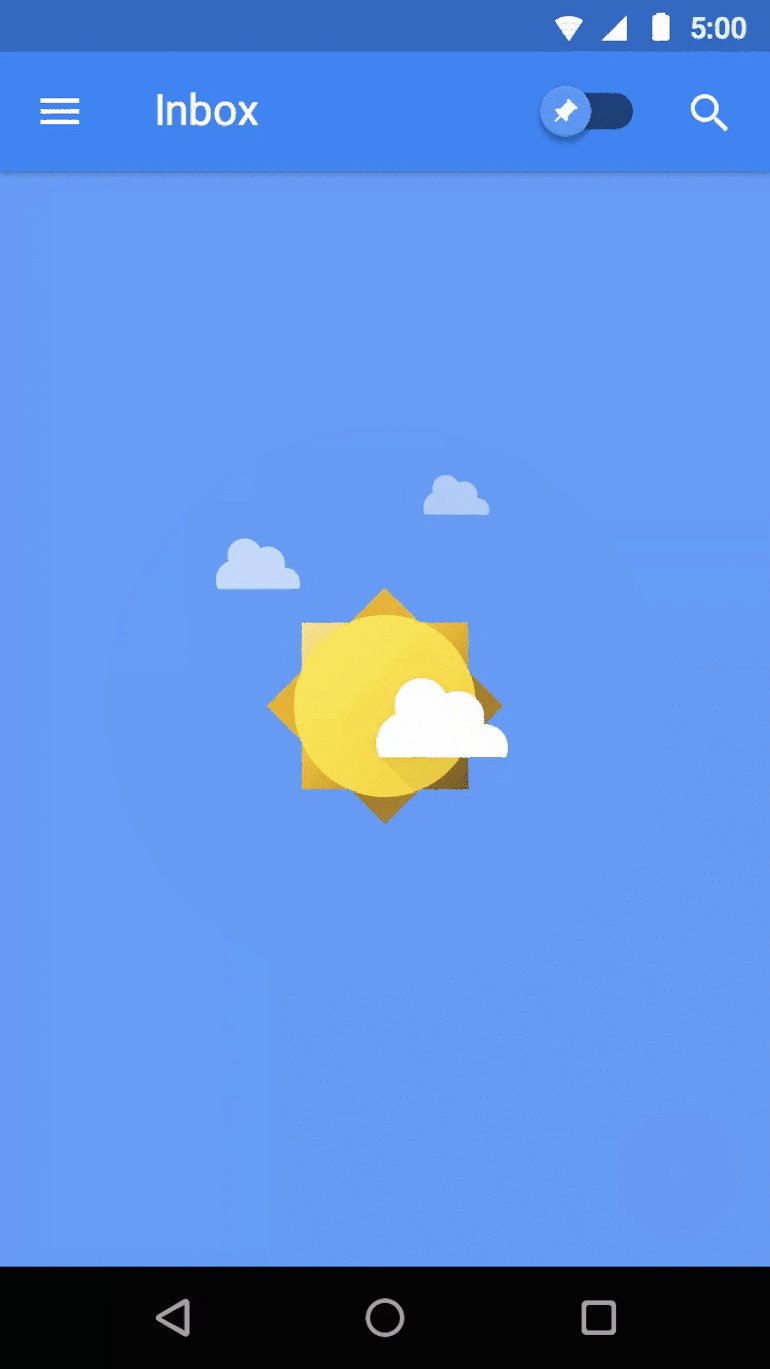
表現力豊かなモーション
これは、インタラクティブな瞬間に、
製品がユーザーにとってどのように感じられるかが見て取れます。
色は、デザイン全体を通して意味のある方法で使われています。

IBMワトソンスタジオ — ルーベン・フェルナンデス と アンドリュー・スミスによる
アニメーションとトランジションの探求
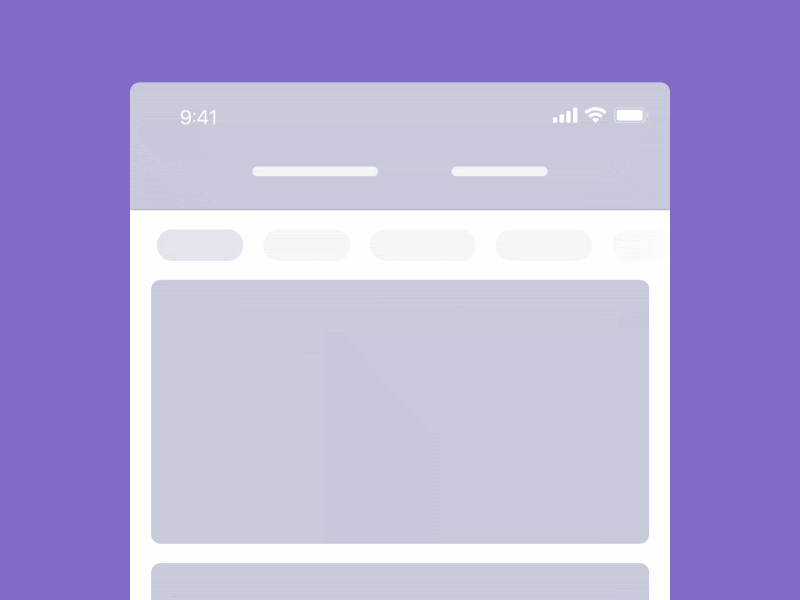
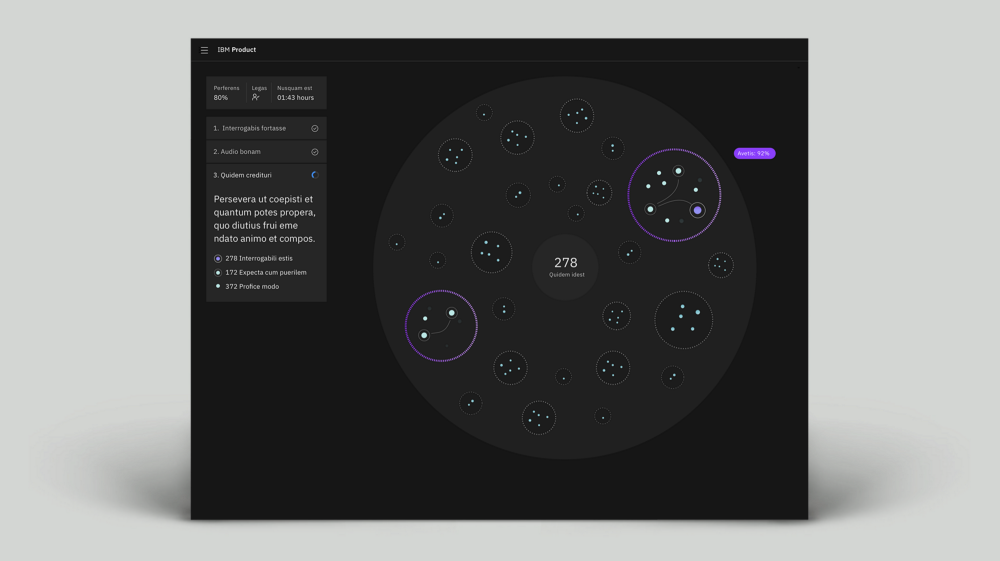
AIの透明性を注入する
私たちは、自動的なデータ照合プロセスを可視化することで、
処理中のデータを示すために古典的な進捗インジケータを使用する

Demonstrating the transparency of AI through visualization
舞台裏で実際に何が起きているのかをより詳しく説明し、
デザイナーとして、
アクションを起こす
さて、ここまでくると、「
ここでは、そのためのいくつかのステップをご紹介します。
まず、ムードボードを作成し、
自社製品のユースケースを特定する:製品の中で、
カスタマージャーニーを見れば、
1つのことに集中する、細部が重要:1つのこと、
旅の中で反響を伝えるタイミングを選ぶ。
- Visceral(外観、視覚的表現、トーン、または声)
- 行動的(動作、行動、反応の仕方)
- 反射的(どのように解釈されるか、理解されるか)
成果として意味を届ける:喜びのデザインにおける「意味」とは、
デザインしてデモをする:製品設計の他の要素と同様に、
まとめ
ユーザーの体験を向上させるディライトの力を過小評価してはいけ
機能性、信頼性、ユーザビリティは常に私たちの最終目標であり、
機能だけでなく、感情にも目を向けること。
*私たちのElevate Vizグループのメンバーです。彼らなしには、
マリオン・ブリュース、ティファニー・シャイン、キャメロン・
・ ・ ・
この記事は、2021年8月に公開されました。
● Designing for Emotional Delight
https://medium.com/design-ibm/
(DMN編集部)
https://www.petermerholz.com
http://tinyurl.com/
https://www.youtube.com/watch?
DMNでは、他にも様々なブログを「DMN Insight Blog」にて配信しております。
定期的に記事をご覧になられたい方は、ぜひご登録をお願いいたします!
→「DMN Insight Blog」メールマガジン登録


